Do you want to style your WordPress website’s navigation menu?
A well-styled menu can make a big difference. It can improve the overall look of your site, make it easier for visitors to find what they’re looking for, and even encourage them to click on certain pages.
Here at WPBeginner, we’ve seen all sorts of creative ways to style menus, so we want to share what works best for different situations.
In this article, we will show you how to style your WordPress navigation menu in 5 different ways.

Why Style Your WordPress Navigation Menu?
Your WordPress navigation menu is the roadmap of your website, guiding visitors to the most important pages. It appears at the top of most websites, making it a prime spot to grab attention and influence how users explore your content.
Styling your navigation menu goes beyond just making it look pretty. It can significantly improve your website’s user experience and, in turn, boost your search engine optimization (SEO).
If your navigation menu is difficult to read, visitors might struggle to find what they’re looking for and leave feeling frustrated. On the other hand, a clear and visually appealing menu can encourage them to click through to different sections and spend more time on your site.
As a result, you can increase your site’s pageviews and reduce its bounce rate.
This guide will break down different methods for styling your navigation menu, depending on your WordPress theme and comfort level. You can use the quick links below to navigate through this tutorial and find the method that works best for you:
- Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
- Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
- Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
- Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
- Ultimate Guides to Customize WordPress Navigation Menu
Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
If you’re using a block theme and want to style your site navigation menu using the Full-Site Editor, this is the method for you.
First, head over to your WordPress dashboard and navigate to Appearance » Editor.

Here, you’ll see options to customize different parts of your block theme.
Go ahead and click on ‘Navigation.’

On the next page, click the pencil ‘Edit’ icon.
This will open the block editor.

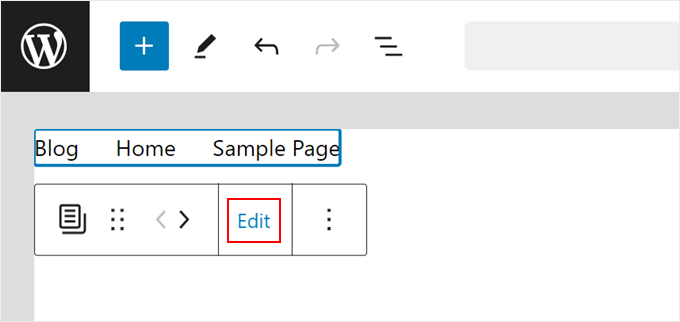
Once you’re in the block editor, click on the ‘Page List’ block that displays your WordPress website‘s pages as menu options.
Then, click ‘Edit.’

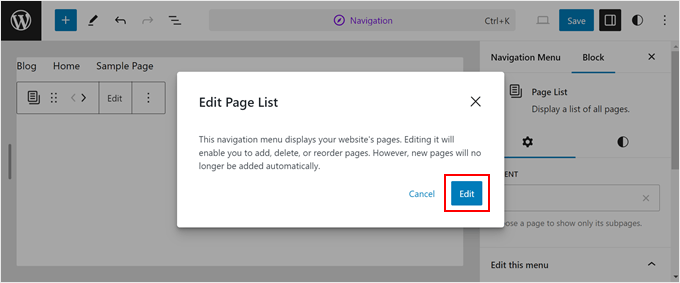
A popup window will now appear, telling you that you can now edit the Page List block. You can edit, remove, reorder, and add new menu items to the block.
Click ‘Edit’ to continue.

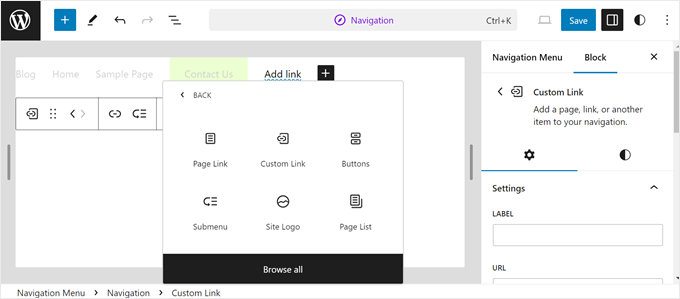
The block editor for the navigation menu works like when you edit a page or post. Feel free to add other menu elements like custom links, a call-to-action button, a search form, a site logo, and so many more.
If you’d like a deeper dive into managing menus with the Full-Site Editor, check out the section on how to edit your navigation menu in our Full-Site Editing guide. That section also talks about creating submenus.

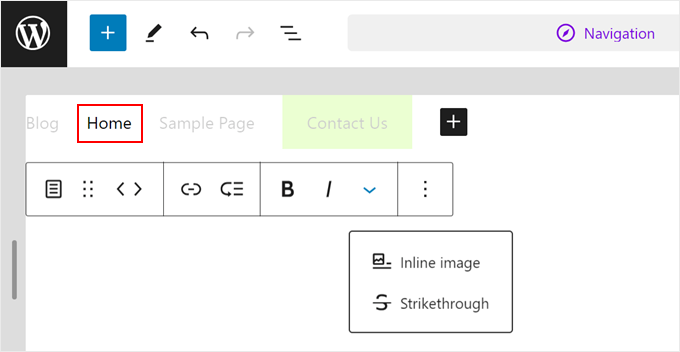
Now, let’s get to the styling. Click on any block to get started.
Depending on the block, the toolbar may offer some customization options. For example, if you select a Page Link, you can bold, italicize, strikethrough, and reorder it if needed.
You can use these tools to highlight certain menu items from the rest.

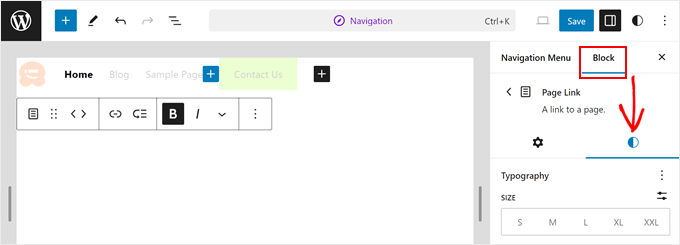
In the settings panel on the right, switch to the ‘Block’ tab, and under it, navigate to the ‘Styles’ tab.
Here, you can customize the color, typography, dimensions, borders, and shadows of your block.

Blocks tend to have default Styles settings. For instance, if you’re editing a Page Link, you might only see options like ‘Font Size’ and ‘Width.’
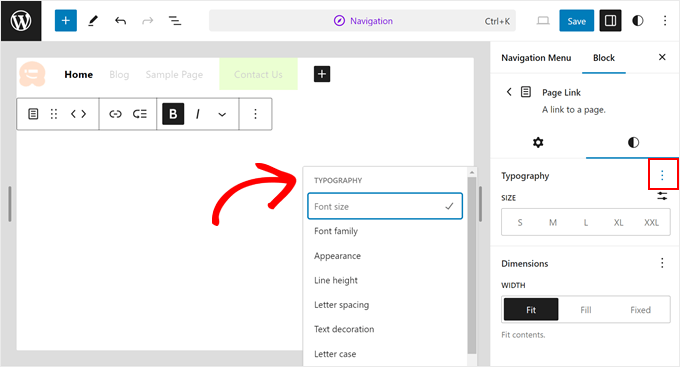
But don’t worry. Just click the three-dot menu next to these options to enable more customization possibilities, like changing the font family and letter spacing.

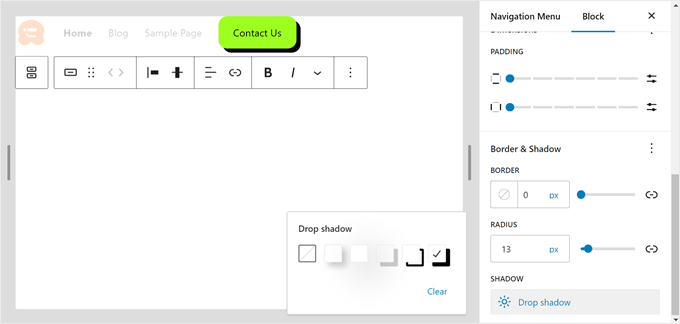
Similarly, if you have a Button block in your navigation menu, clicking on it will reveal options to customize its style, text, background color, typography, dimensions, border, and even shadow.
You can read our guide on how to add a call-to-action button for more information.

If you want to change the background color of your navigation menu, then you will have to do that by editing your theme’s header template.
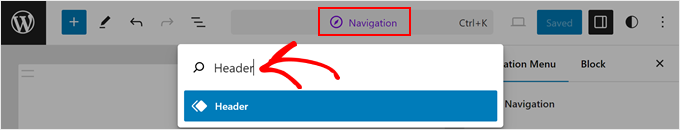
To open it, just click the command search field at the top that says ‘Navigation.’ Then, type in ‘Header’ and hit your Enter key.

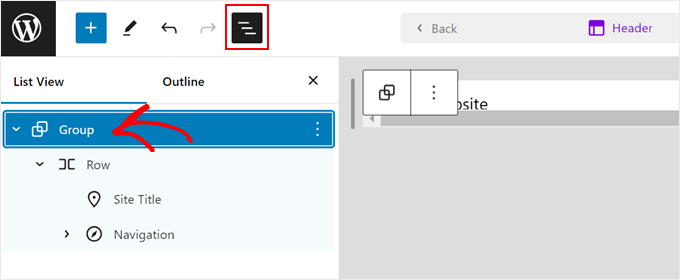
Now, open the List View and select Group.
This group consists of your header’s site title and navigation menu.

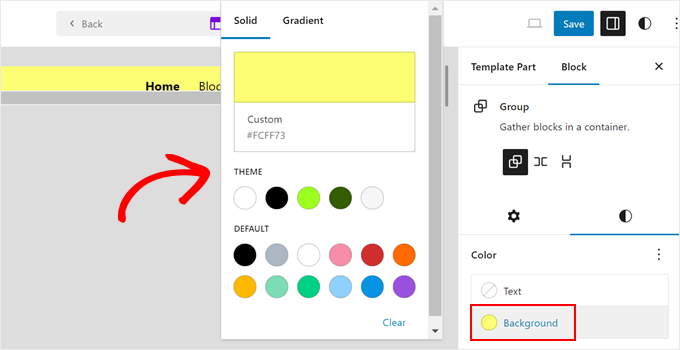
Then, open the ‘Styles’ tab in the Block settings sidebar and click ‘Background’ in the Color section.
After that, just choose a background color for your header template.

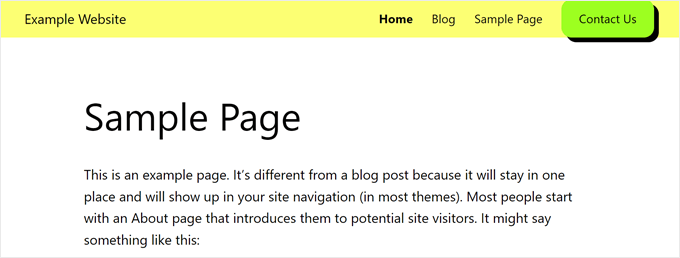
Once you’re happy with your navigation menu’s style, simply click the ‘Save’ button, and your new menu and header will be live on your WordPress blog or site.
Here’s what our navigation menu looks like on our demo site:

Keep in mind that the style choices you will have depend on your specific theme’s overall styling options.
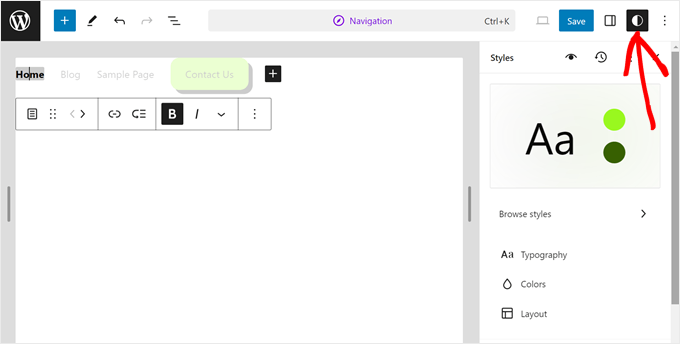
If you want to customize your theme’s global styles, then you need to click the ‘Styles’ button at the top right corner.

From here, you can change the typography, colors, and layout for the whole website.
Note: Remember that the changes you make here will affect not only your navigation menu but also other parts of your theme.
For more information, check out the section on how to change your website’s global styles in the Full-Site Editing guide.
Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
This method is for users with classic WordPress themes who want to style their navigation menu using the built-in Theme Customizer.
Like with the previous method, we’ll focus on styling the menu’s appearance rather than managing the menu items themselves.
If you’d like to learn how to create menus and manage them in classic themes, check out our guide on adding a navigation menu in WordPress. It covers creating menus with the Customizer, assigning them to different menu locations, and adding menus as widgets.
To use the Theme Customizer, head over to your WordPress dashboard and navigate to Appearance » Customize.

Here, you’ll see options to customize various aspects of your theme, which will depend on the theme you’re using. In most cases, WordPress themes have a ‘Menus’ option, but third-party developers may add other settings, too.
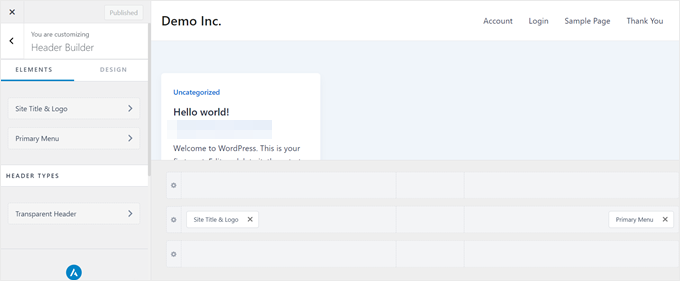
For example, the Astra theme has a dedicated Header Builder for menu customization. Be sure to consult your theme’s documentation to see if they add special menu settings.

If your theme doesn’t have such customization options, don’t worry. We can easily style the menu using custom CSS.
First, click on the ‘Menus’ section.

On the next page, click the gear ‘Settings’ and then select ‘CSS Classes.’
This allows you to assign a unique CSS class to each menu item, enabling you to style them individually later.

Next, scroll down the panel.
Then, open your primary menu.

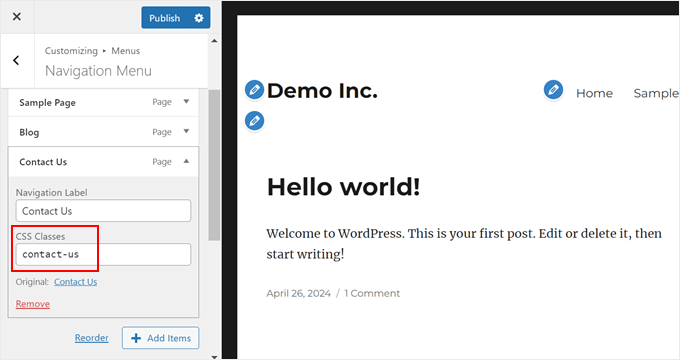
What you want to do now is find the menu item you want to modify and click to expand it.
You’ll see a new option to add a custom CSS class. In the example below, we’re just adding the CSS class contact-us to our Contact Us page.

Once you’ve assigned CSS classes to your menu items, head back to the main menu in the Theme Customizer.
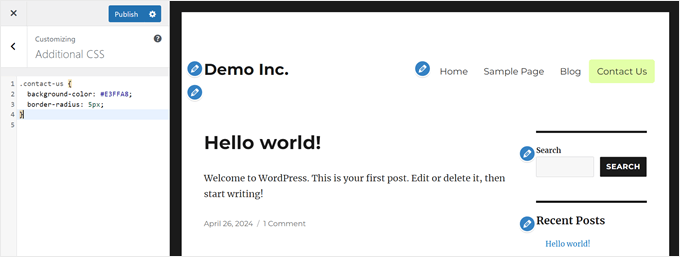
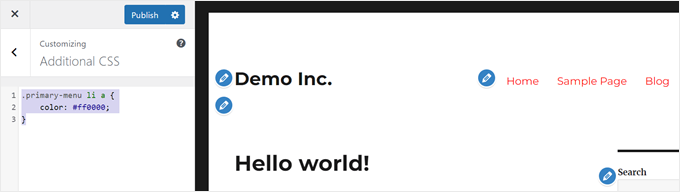
Then, click on ‘Additional CSS.’

Here, you can add custom CSS code to style your navigation menu.
Let’s explore some examples, and feel free to change the CSS classes and hex color code:
Change the Menu Item’s Background Color
The following code snippet changes the background color of the menu item with the CSS class contact-us to a green (#E3FFA8) and adds rounded corners (border-radius: 5px):
.contact-us {
background-color: #E3FFA8;
border-radius: 5px;
}

Change Default Menu Link Color
This code snippet changes the color of all menu links within the primary menu list (#primary-menu-li a) to red (#ff0000):
.primary-menu li a {
color: #ff0000;
}
Note that the CSS class for your theme’s primary menu may look different from ours.

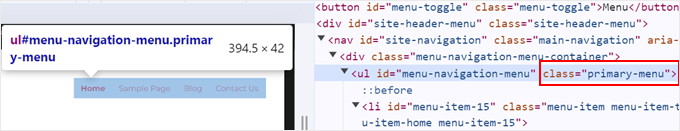
To see what your theme’s CSS class primary menu is, you can use the inspect tool around your navigation menu area.
Then, look for an HTML code that says ‘menu’ or ‘navigation-menu.’ There should be a CSS class that defines it next to it.

Add Hover Effects to Menu Items
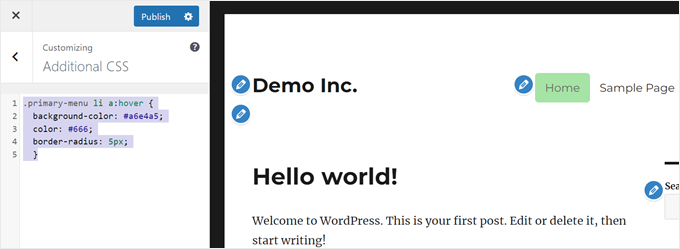
This code snippet targets all menu items within the primary menu list (#primary-menu li) and adds a hover effect:
.primary-menu li a:hover {
background-color: #a6e4a5;
color: #666;
border-radius: 5px;
}
When a user hovers over the menu item, the background color changes to a light green (#a6e4a5), the text color changes to a dark grey (#666), and rounded corners are added (border-radius: 5px).

Create Transparent Navigation Menus in WordPress
This CSS code snippet can make your navigation menu transparent:
#site-navigation {
background-color:transparent;
}
Using this effect will blend it in with the background image to give your website a clean, modern feel.

For more inspiration, you can check out these helpful tutorials:
- How to Add the First and Last CSS Class to WordPress Menu Items
- How to Highlight a Menu Item in WordPress
Remember, these are just a few examples to get you started. If you would like to use these same methods but can’t find the Additional CSS section, check out our guide on how to fix the missing theme customizer issue.
Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
This method is perfect for those who want more control over their navigation menu’s appearance but still prefer a beginner-friendly experience. It’s also a great option if you’re still in the early stages of building your website and haven’t launched it yet.
A page builder plugin allows you to visually design your website’s layout using drag-and-drop functionality without needing to write any code. This makes it ideal for complete beginners.
In this section, we’ll be using SeedProd as our page builder plugin. SeedProd offers a user-friendly interface and includes extra blocks and features to make your navigation menu stand out.
Note: We’ll be using SeedProd Pro, as the theme builder feature is only available in the Pro version. However, feel free to use the free version to explore what SeedProd is like.
Step 1: Install and Activate SeedProd
First, install and activate the SeedProd plugin on your WordPress website. You can read our guide on how to install a WordPress plugin for more information.
Once activated, navigate to SeedProd » Settings from your WordPress dashboard. Then, enter your SeedProd license key and click the ‘Verify key’ button.

Step 2: Choose a SeedProd Theme Template Kit
Now, head over to SeedProd » Theme Builder. This is where you can create a custom WordPress theme from scratch.
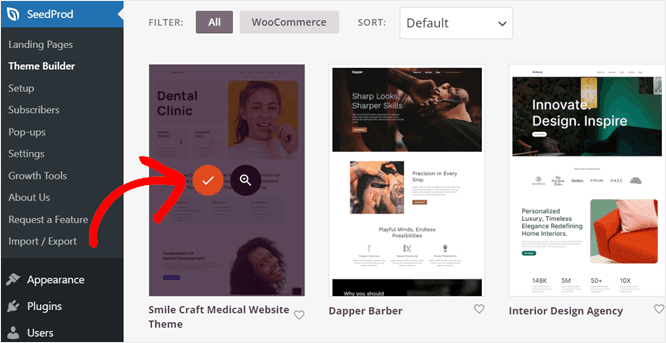
Click the ’Theme Template Kits’ button to browse through a gallery of pre-designed templates.

For this tutorial, we’ll be using the Smile Craft Medical Website Theme. However, feel free to choose any template that suits your business.
You can preview these theme template kits by clicking the magnifying glass icon to see which one fits your website’s style.
Once you’ve found a theme template you like, click the orange checkmark icon to import the template parts.

SeedProd will now create the essential website sections like header, footer, homepage, and so on. These can all be edited visually using the drag-and-drop builder.
Step 3: Customize the Navigation Menu
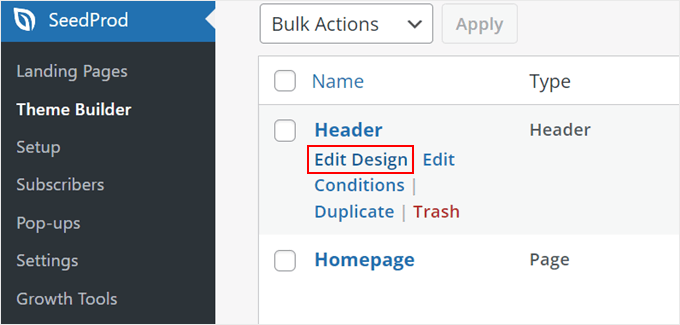
Once the theme template has been installed, you will return to the Theme Builder page.
In a SeedProd theme template, the navigation menu is located in the header template part.
To edit your header template, simply hover your mouse over it and click the ‘Edit Design’ link. This will open the template in the drag-and-drop editor.

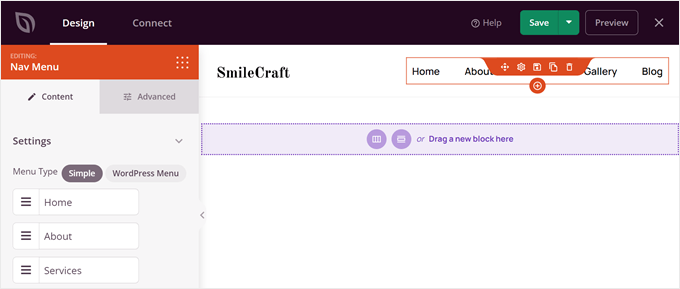
You will now see a header section that consists of the Nav Menu block (which is your navigation menu) and other blocks, depending on the theme.
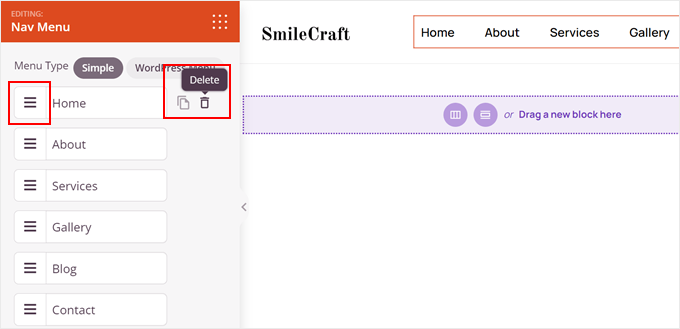
To edit the menu, click on the Nav Menu block. The left sidebar will then show you a list of block settings.

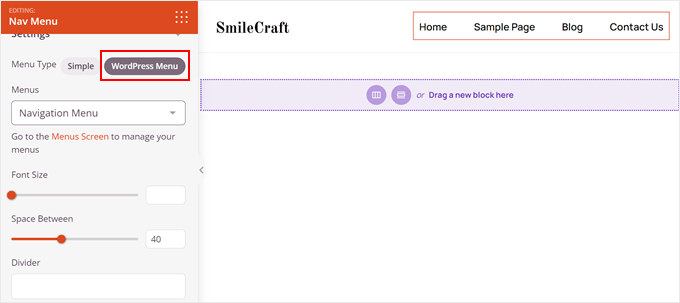
By default, SeedProd uses the ‘Simple’ menu to create a menu based on the theme template you use. However, you can also go with the ‘WordPress Menu’ option to use a pre-existing menu you already created using the standard WordPress menu editor (Appearance » Menus).
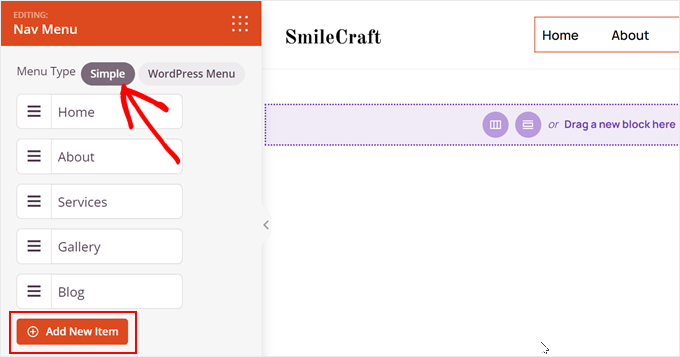
Let’s break down the difference between the two. The Simple method lets you add, edit, and remove links directly within the page builder interface.
To create a new menu item, click the ‘+ Add New Item’ button.

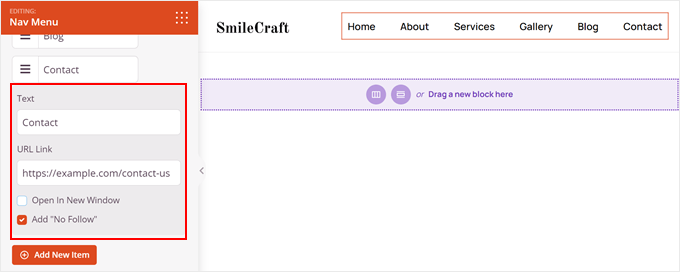
Here, you can enter the text label and link URL.
Then, choose to open the link in a new window and add a nofollow attribute (if needed). Like this:

You can also rearrange the menu items by clicking the three-line button next to an item and dragging it up or down.
To delete a menu item, simply hover over it and click the trash icon next to it.

The downside of this option is you cannot create dropdown menus. That’s why it’s called ‘Simple.’
On the other hand, the ‘WordPress Menu’ option doesn’t allow you to manage menu items directly from the SeedProd editor. You have to do that in the menu editor.
The good news is that if your preexisting menu is a dropdown menu, you can display it using this method.
Whichever method you choose, you can customize the font size and spacing between menu items, add a text divider, or adjust the alignment.

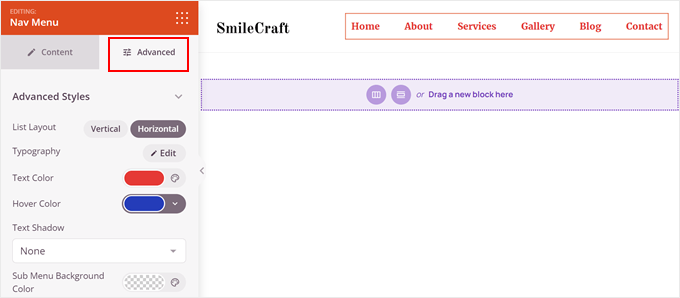
The ‘Advanced’ tab offers even more customization options.
You can change the list layout from horizontal to vertical, adjust typography, modify text and hover colors, and even add text shadows.

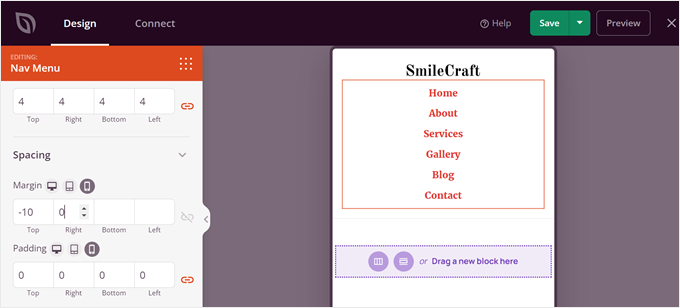
If you scroll down, you can control padding and margins for desktop, tablet, and mobile devices.
This way, your menu is easy to navigate on any screen size.

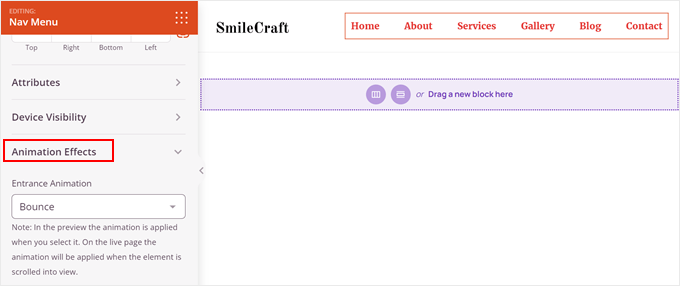
Want to make your menu stand out?
SeedProd lets you add animations for a more engaging user experience. You can read our step-by-step guide on how to add CSS animations in WordPress for more information.

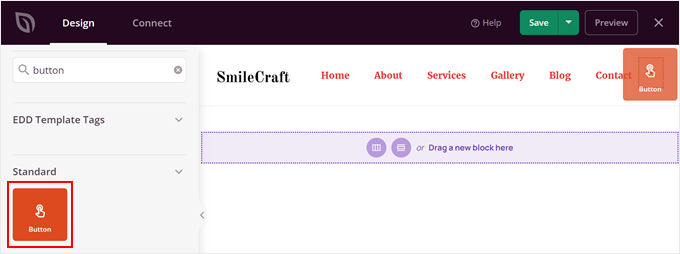
If you want to add a new call-to-action button in your navigation bar, you can use SeedProd’s Button block.
Just open the block finder in the left-hand sidebar and find the Button block in the left-hand sidebar.

Then, drag the block anywhere to your header.
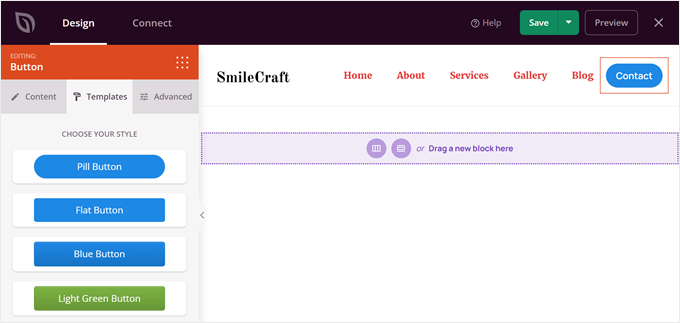
Once done, simply customize the button’s call to action, link, styling, and other settings.

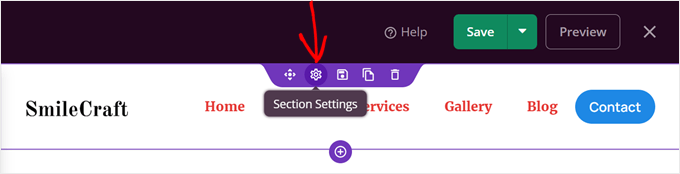
You can also create a sticky menu that stays at the top of the page as the user scrolls down. This way, they won’t have to go up every time they want to go to a different page.
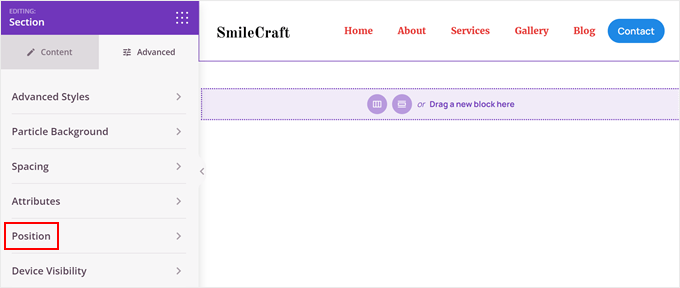
To do this, simply hover over the section until a purple line appears, then click the gear ‘Settings’ icon.

Now, switch to the ‘Advanced’ tab.
Then, scroll down to the ‘Position’ menu.

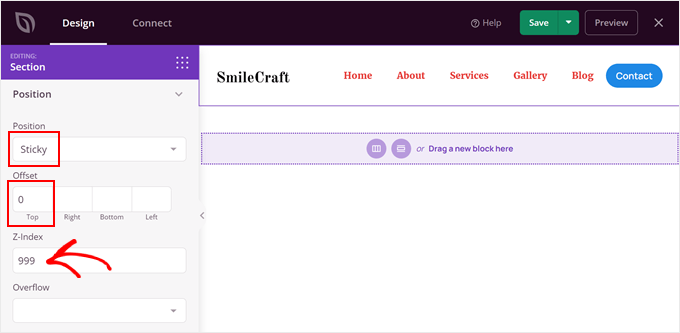
Here, choose ‘Sticky.’
After that, add a zero to the top offset and a high z-index number (like 999). This is to make sure the header always appears right above the page.

Once you’re happy with your customized navigation menu, click the ‘Save’ button.
Step 4: Publish Your Custom WordPress Theme
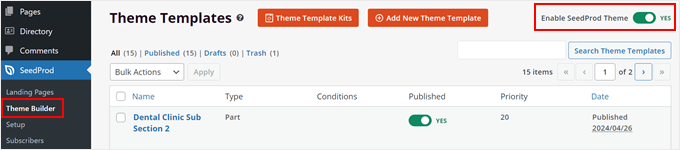
At this stage, you’re ready to use your new custom WordPress theme. To activate it, go back to the ‘Theme Builder’ page and toggle on the ‘Enable SeedProd Theme’ button.

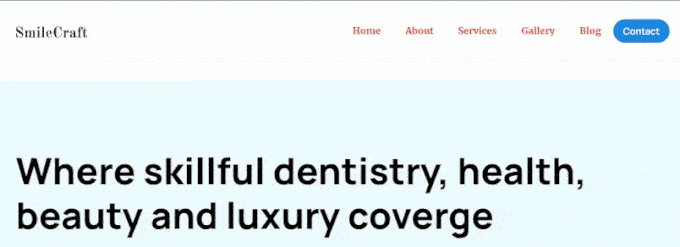
All you need to do now is view your website and check out your new custom navigation menu.
Here’s what our navigation menu looks like on our demo site:

Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
This method offers more customization options than the built-in WordPress features, but it’s not quite as flexible as using a page builder plugin. That said, it’s a great solution if you want to make some design tweaks to your navigation menu without completely replacing your theme.
This method is also a good alternative for those using classic themes that lack styling options but aren’t comfortable with the CSS editing in Method 2.
Here, we’ll guide you through using a premium WordPress visual CSS editor plugin called CSS Hero. It allows you to visually design your website without writing any code. No HTML or CSS knowledge is required.
Note: Check out our CSS Hero review to learn more about its features. WPBeginner users can also save up to 34% on CSS Hero with our exclusive coupon code.
First, go ahead and install the CSS Hero plugin in WordPress. You can read our guide on how to install a WordPress plugin for more information.
Once you’ve activated the CSS Hero plugin, you’ll see a new button called ‘CSS Hero’ in your WordPress admin toolbar. Click this button to launch the visual editor.

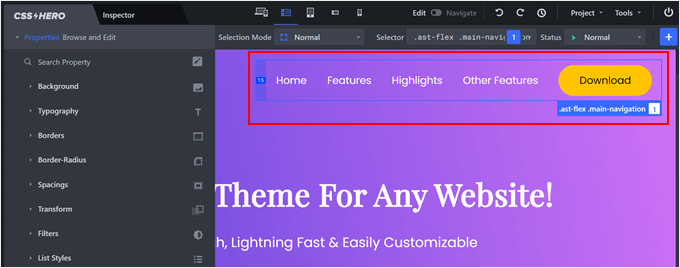
CSS Hero uses a WYSIWYG interface. Clicking the button will open your website alongside the CSS Hero pane on the left side of your screen.
To edit your navigation menu, you can move your mouse over it. CSS Hero will then highlight it with a border. Click on the highlighted area to start customizing the menu.

CSS Hero lets you edit various aspects of your navigation menu container, including background, typography, borders, spacing, lists, and even extra effects.
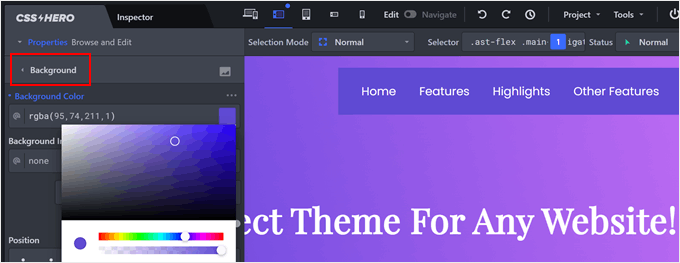
For example, let’s say you want to modify the background color. Clicking on ‘Background’ will open a user-friendly interface where you can choose a new color, gradient, or image.
As you make changes, you’ll see them reflected live in the website preview on the right.

Or, you can add a box shadow to your menu items to make them more eye-catching.
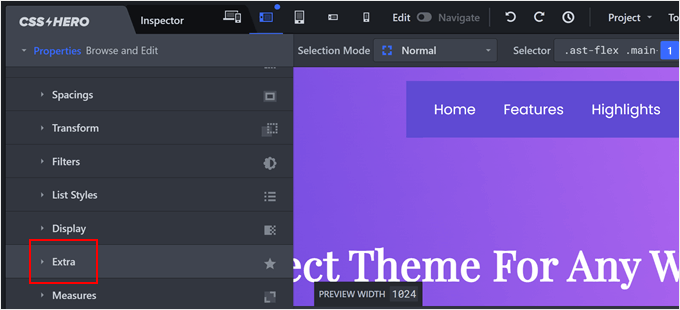
To do this, navigate to the ‘Extra’ tab.

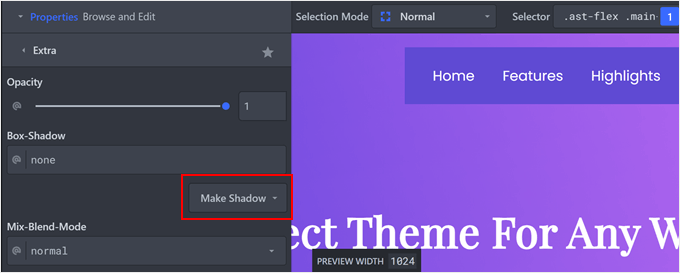
Then, click ‘Make Shadow.’
Here, you will be able to edit the shadow settings.

Now, you can just play around with what the shadow looks like.
Feel free to drag around the shadow’s orientation, blur and spread quality, and position.

You can change anything you want with CSS Hero’s interface, so you can experiment to find what works best for your site.
Pro Tip: If you followed the steps in Method 2 to add CSS classes to your individual menu items, then you can also use CSS Hero to target and customize those specific menu items for even more granular control over your navigation menu’s appearance.
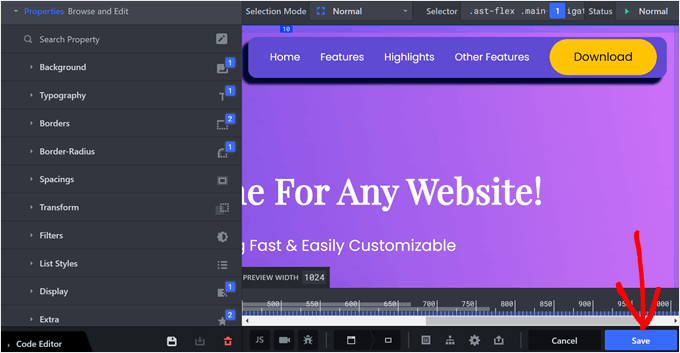
Once you’re happy with your customized menu, click the ‘Save’ button to store your modifications.

You can read these guides to learn more about what you can do with CSS Hero:
- How to Change Your WordPress Logo Size (Works With Any Theme)
- How to Add Image Hover Effects in WordPress (Step by Step)
Method 5: Customize Your Navigation Menu With Code (Advanced)
This method is more suitable for users comfortable with code. It also allows you to build a custom menu if your theme doesn’t include one by default.
Adding custom code snippets might seem daunting at first, as it involves editing theme files like functions.php and header.php. However, there are ways to make it easier.
We recommend using a plugin called WPCode. It provides a safe and user-friendly way to add custom code to your WordPress site without modifying core files.
Our guide on how to add a custom navigation menu in WordPress themes can walk you through the steps to create a menu with WPCode.

Once you’ve created the menu, you can explore these tutorials.
- How to Add Image Icons With Navigation Menus in WordPress
- How to Add a Button to Your WordPress Header Menu
- How to Create a Sticky Floating Navigation Menu in WordPress
Each one includes a method to customize the menu using WPCode.
Ultimate Guides to Customize WordPress Navigation Menu
Now that you’ve explored the basics of styling your WordPress navigation menu, here are some more guides you can read to take your menu to the next level:
- How to Add a Mega Menu on Your WordPress Site. Mega menus allow you to include subcategories, providing a user-friendly way to organize extensive website content.
- How to Create a Mobile-Ready Responsive WordPress Menu. This guide walks you through how to create a responsive menu that adapts to different screen sizes.
- How to Add a Fullscreen Responsive Menu in WordPress. This tutorial will teach you how to implement a fullscreen menu that expands across the entire screen when activated, offering a bold navigation experience.
- How to Add a Slide Panel Menu in WordPress Themes. Slide panel menus are a space-saving solution that hides the main navigation until a user swipes or clicks a button to reveal it.
- How to Create a Vertical Navigation Menu in WordPress. Vertical navigation menus can be a great way to showcase a large number of menu items on a sidebar or other vertical space on your website.
- How to Add Social Media Icons to WordPress Menus. Integrate social media icons directly into your navigation menu to make it easy for visitors to connect with you.
- How to Create a Collapsible Sidebar Menu in WordPress. Have a lot of pages? Make it easier for users to navigate your website by adding a collapsible menu to your sidebar.
We hope this article helped you learn how to style WordPress navigation menus. You may also want to check out our expert pick of the best WordPress contact form plugins and our beginner’s guide to creating a custom page in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Sydney Peason says
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support says
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Kristyna says
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support says
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Venkat Vavilala says
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support says
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Admin
Budi Santoso says
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support says
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
maria says
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support says
Our theme was one we custom created
Admin
Trish says
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support says
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Kushal Sonwane says
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support says
You’re welcome
Admin
Lisa says
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support says
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Admin
Anirudhya says
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support says
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Admin
Bobby says
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela says
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene says
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support says
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul { margin:0px; padding:0px; }1-click Use in WordPress
Admin
Eugene says
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan says
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida says
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany says
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support says
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Admin
Andrew says
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin says
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond says
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen says
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko says
Inspect element tool in Chrome, Firefox.
benjamin says
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr says
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga says
did you add your scripts into function.php properly ?
Andika Amri says
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon says
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha says
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support says
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Admin
Judy says
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad says
thx about information…
Yogesh Kumar says
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff says
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Admin
Jim says
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel says
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner says
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner says
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner says
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian says
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian says
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner says
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina says
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick says
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff says
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Admin
Francisco says
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff says
Yes, you would utilize Menu Class parameter for that.
Admin
Francisco says
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh says
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff says
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Admin
chunky says
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid says
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff says
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Admin
tuba says
very nice article, helped me for my wordpress project, thanks!
GrimCris says
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis says
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick says
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner says
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli says
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony says
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff says
You are welcome
Admin
Steve Meisner says
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter says
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff says
Glad we were able to help Pieter.
Admin