前言:WordPress 佈景主題是什麼?
如果你是使用 WordPress 製作網站,當架設完成以後,這時候你看到的網站會是呈現空白的頁面,第二步驟就要選擇適合自己的「佈景主題」它就像是幫網站穿上漂亮的衣服。
而每一個佈景主題都有不一樣特色,但在基本的設定上一定會有:
- 網站標誌:網站上的小圖示(Favicon)會在瀏覽器分頁上出現很小的圖示來分別網站。
- 全域樣式:統一調整品牌色彩、按鈕樣式、頁面區塊,以及標題樣式設定。
- 頁首/頁尾:在網站的最上方與下方的區塊,可以設定品牌 LOGO,還有頁面選單讓讀者了解網站的結構。
- 文章分類:網站上的文章分類頁面設定,像是側邊欄小工具設定,將文章分類歸納清楚。
以上 4 個項目是我認為佈景主題應該要有的基本設定,基本上免費版本都能做到這幾項功能,而接下來會開始分析除了這些功能以外,在選擇佈景主題時還可以參考哪些功能,以及操作是否好上手。
如何挑選適合佈景主題?
如果你才剛始接觸 WordPress 架設網站,不知道要選擇哪一款佈景主題,以下有幾個指標可以參考:
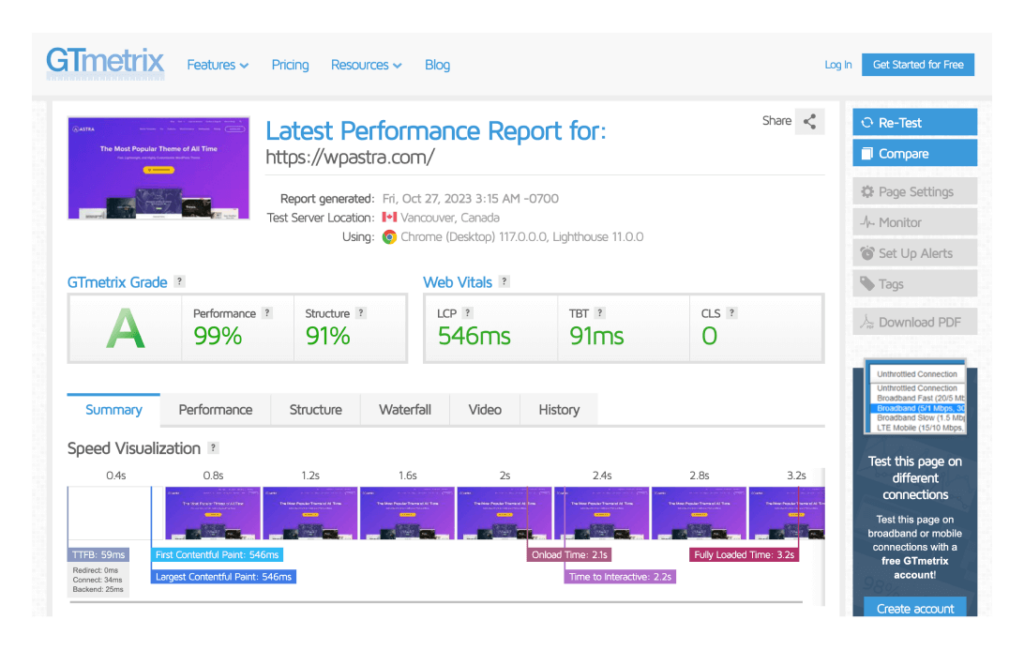
載入的速度如何?
佈景主題的程式結構會影響到網站載入的速度,可以利用 GTmetrix 來測試載入的速度。

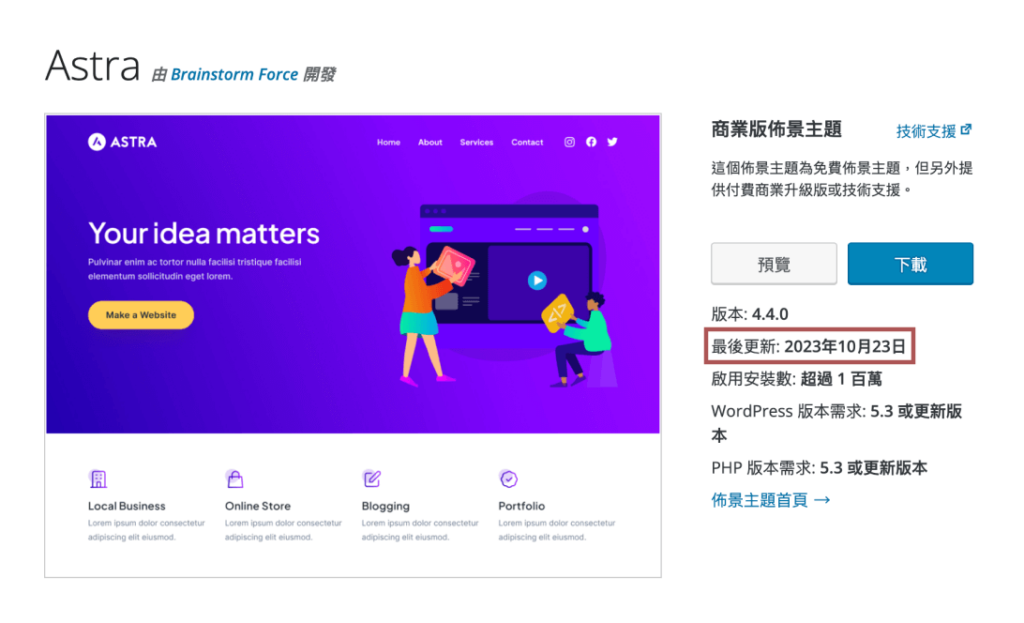
是否有定期維護?
挑選佈景主題時,建議去查看一下最近更新的時間,如果太久沒有更新,可能會因為 WordPress 改版跟著出問題。
查詢的方式,可以到 WordPress 佈景主題目錄搜尋想要使用的主題,上面就會顯示最後更新時間,最好是不要超過半年的時間都沒有更新。

頁面的編輯方式?
大多的佈景主題開發商並沒有自家的頁面編輯器,所以會配合第三方的編輯器使用,這攸關到選定好佈景主題後,如何修改頁面樣式。
除了可以使用頁面編輯器來調整頁面以外,有些佈景主題也有開發「區塊編輯器(古騰堡Gutenberg)」的方式來調整頁面,不過在編輯上就不是使用拖曳的形式,而是一塊一塊的新增,但相對來說網站的速度也會比較快。


主題下載量多寡?
如果你還是選擇不出來,也可以直接到 WordPress 佈景主題目錄查詢想使用的主題,並直接參考安裝數量,選擇最多人使用的佈景主題,在資源上通常也會相對豐富。

有沒有基本設定?
以下是我製作無數個網站時,我認為佈景主題該要有的功能。如果你也想要著手調整以下的設定,可以參考:如何設定WordPress外觀?文字樣式、網站配色、頁面選單教學。
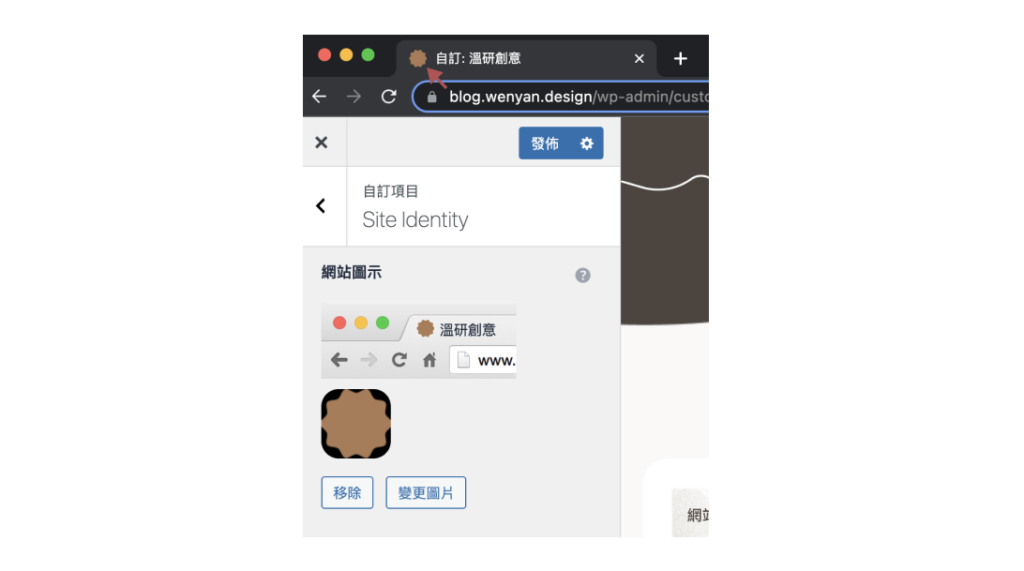
# 01 網站標誌
網站瀏覽器上方的小圖示,可以一眼好分辨頁面中的網站,也可以幫助讀者記憶你的網站。

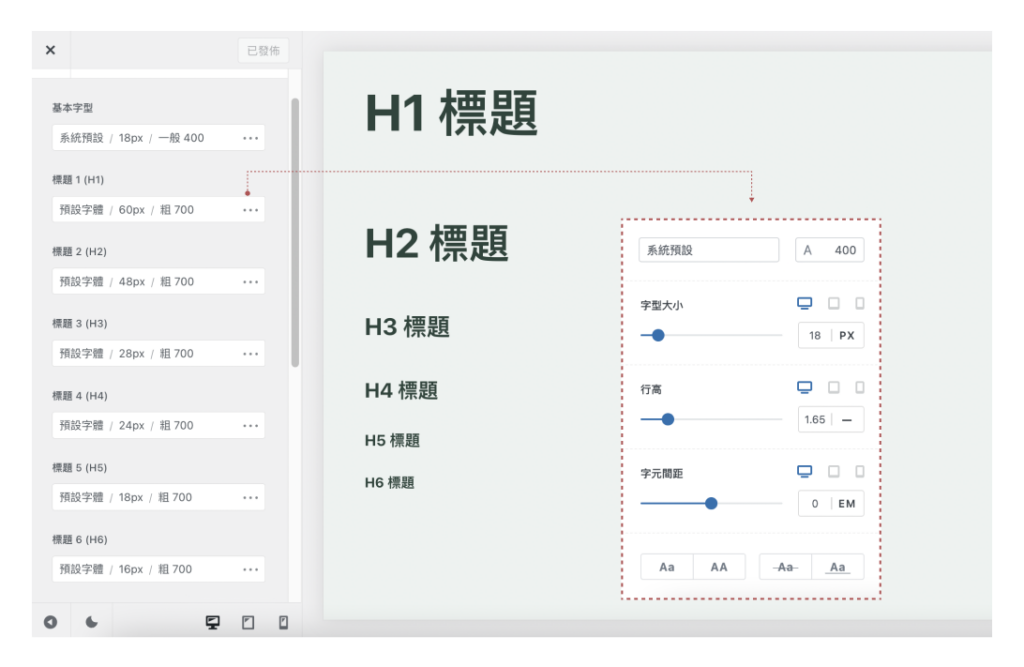
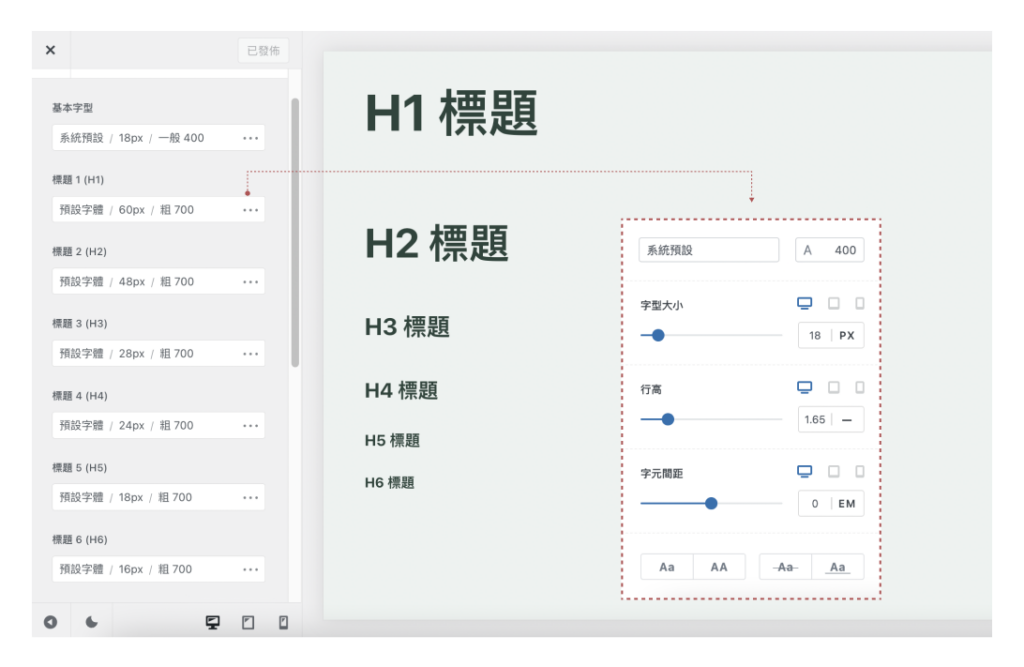
# 02 標題設定
總共有 H1 至 H6 的標題樣式大小、粗細、字體設定,可以方便在撰寫文章時統一調整標題。

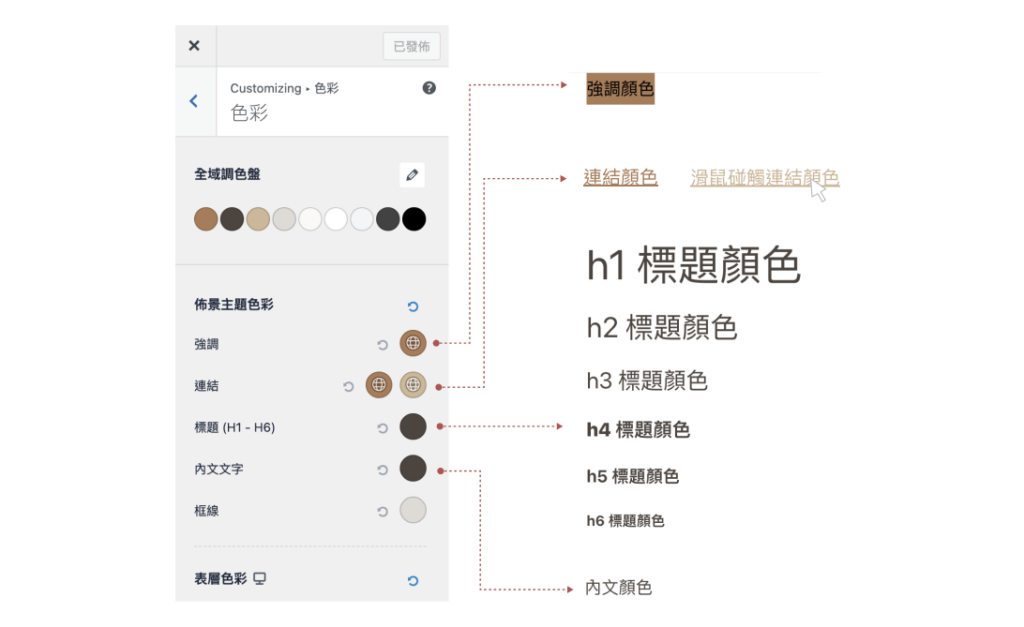
# 03 全域顏色
將自己的品牌配色設定在全域色彩,在未來想要使用顏色時,可以直接點選,避免常常遺忘自己品牌色號。

# 04 返回按鈕
當你的文章太長時,可以善用返回按鈕的功能,讓你一鍵可以回到最上方,來節省瀏覽成本。

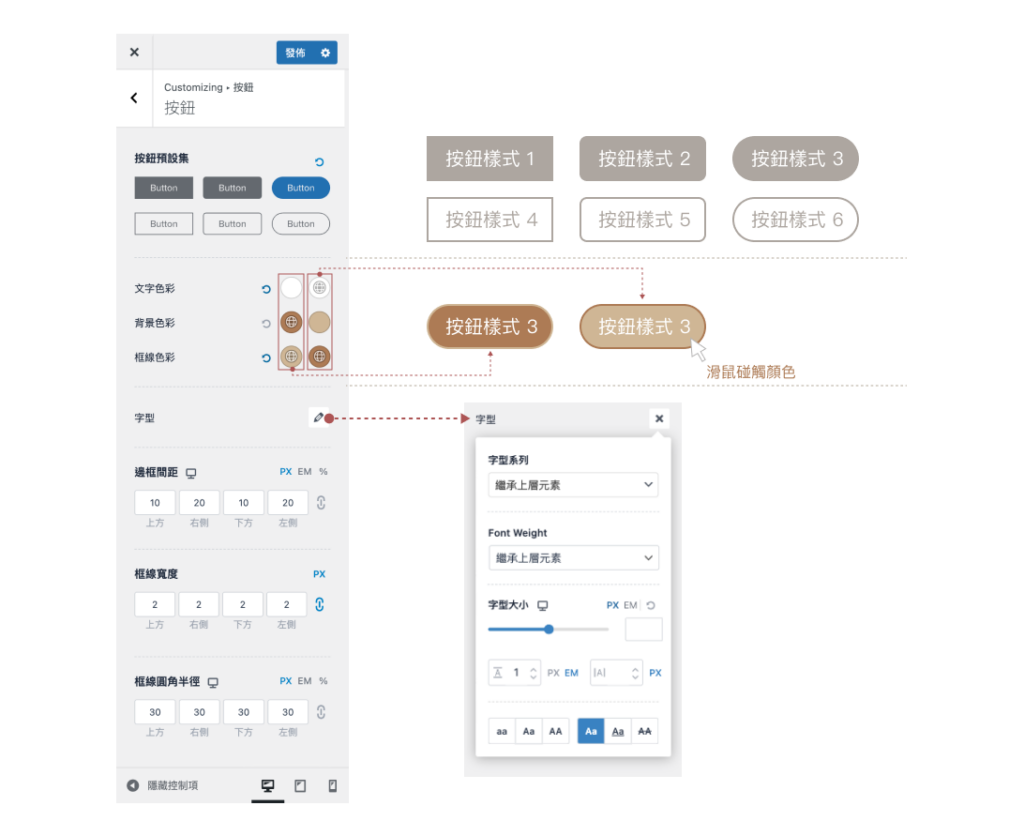
# 05 按鈕設定
網站的按鈕也是固定的樣式,為了避免不斷重複設定,如果有按鈕設定的功能,就能統一按鈕樣式了。

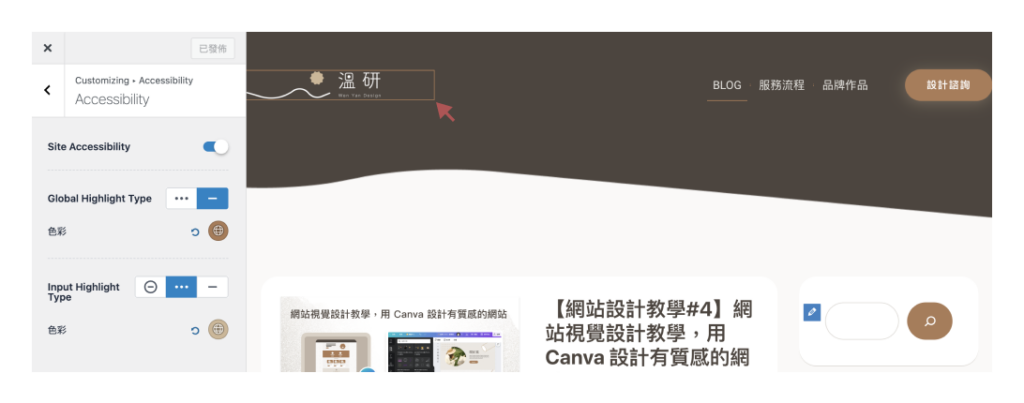
# 06 無障礙設定
又可以稱為網站親和力,這個功能是讓不管是心裡、生理上出現障礙的人也可以平等的使用瀏覽網站,讓網站可以親近於任何人。

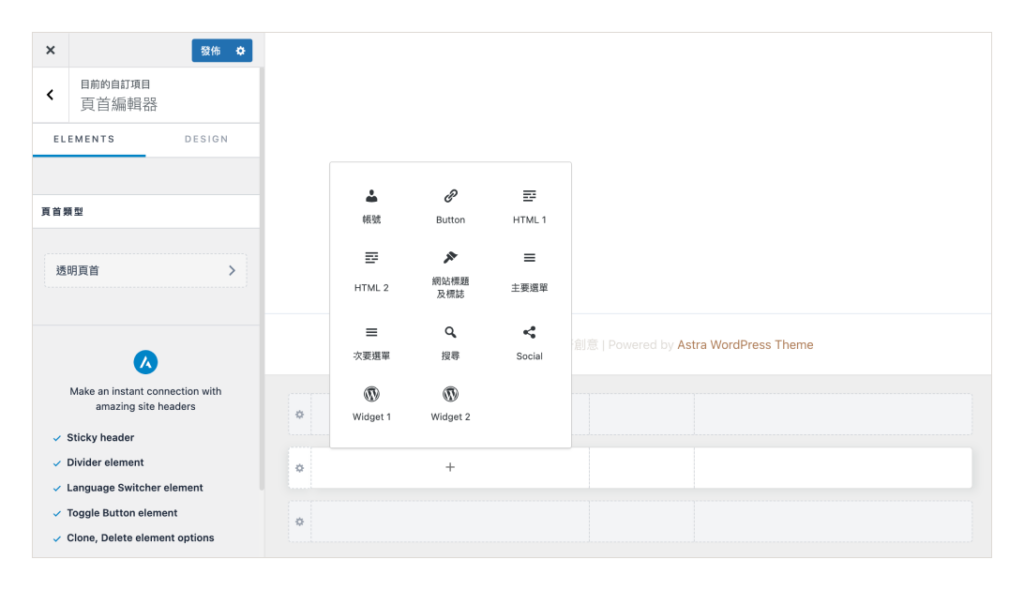
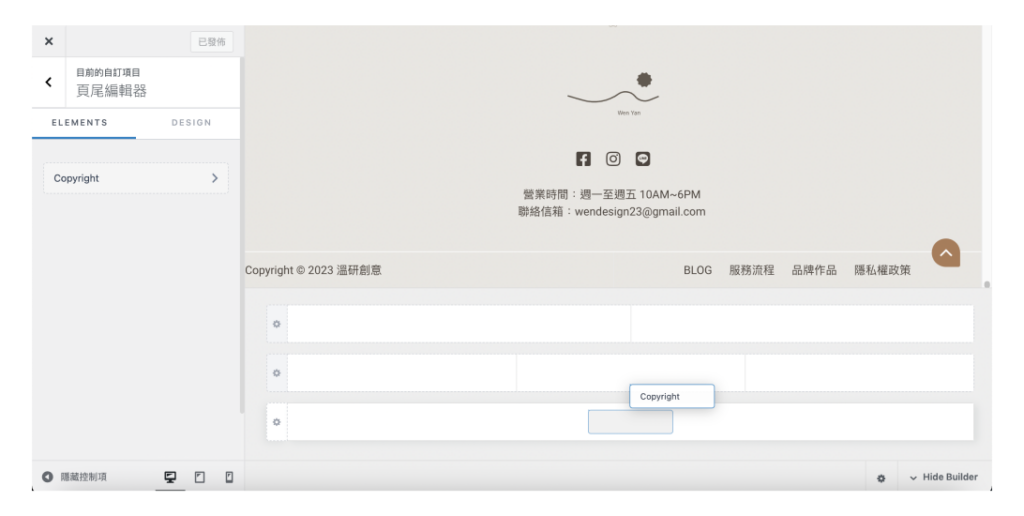
# 07 頁首/頁尾客製化
可以將品牌 LOGO、主要選單、按鈕、搜尋等功能,自由的放置你想放的位置,並且使用拖曳的方式進行位置調整,可以讓操作上更佳的方便。


如何查詢別人網站的 WordPress 佈景主題?
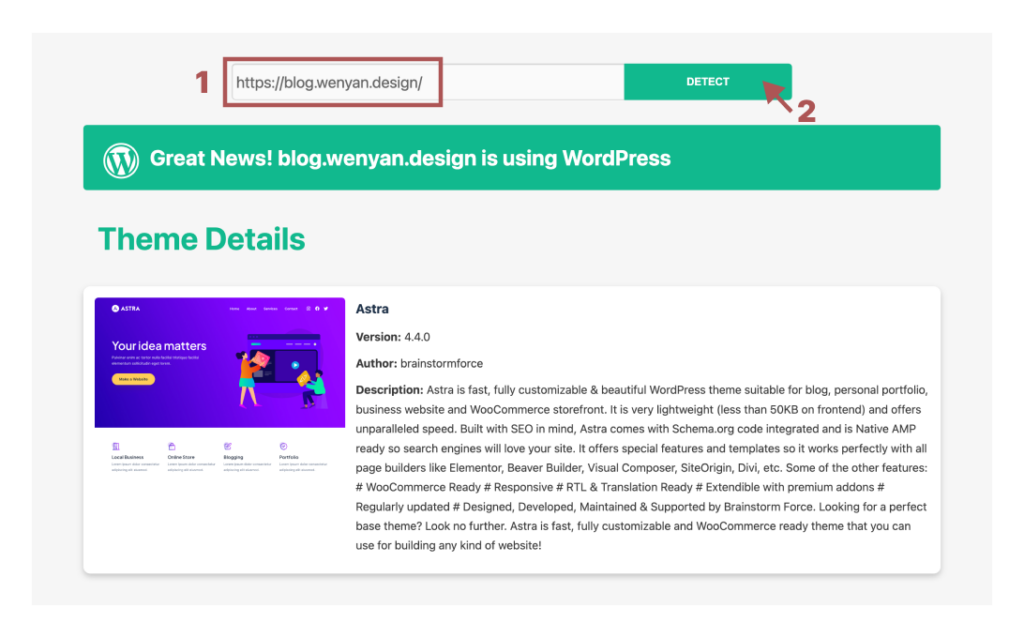
如果你不確定這個網站是使用哪一個佈景主題也可以先使用 WPdetector 來查詢。
- 輸入想查詢的網址
- 點選「DETECT」等待一段查詢時間

7 個免費 WordPress 佈景主題推薦(表格)
| 下載數量 | 載入時間 | 頁面編輯 | 主要功能 | 適合對象 | ||
|---|---|---|---|---|---|---|
 | 100萬 | 546ms | Elementor beaver builder Spectra | 網站標誌 標題樣式 全域顏色 返回按鈕 按鈕設定 無障礙設定 頁首/頁尾客製化 | 新手小白 | Astra |
 | 10萬 | 1.1s | Elementor beaver builder brizy | 網站標誌 標題樣式 全域顏色 返回按鈕 按鈕設定 無障礙設定 頁首/頁尾客製化 | 新手小白 | Blocksy |
 | 5萬 | 1.6s | Elementor | 網站標誌 標題樣式 全域顏色 返回按鈕 按鈕設定 無障礙設定 頁首/頁尾客製化 | 新手小白 | phlox |
 | 60萬 | 933ms | Elementor beaver builder Generate | 網站標誌 標題樣式 全域顏色 返回按鈕 按鈕設定 無障礙設定 頁首/頁尾客製化 | 專業設計師 | Generate |
 | 20萬 | 2s | Elementor beaver builder Generate | 網站標誌 標題樣式 全域顏色 返回按鈕 按鈕設定 無障礙設定 頁首/頁尾客製化 | 電商經營者 | Kadencewp |
 | 70萬 | 2.9s | Elementor beaver builder Generate Visual Composer Thrive Themes Wpbakery brizy Divi | 網站標誌 標題樣式 全域顏色 返回按鈕 按鈕設定 無障礙設定 頁首/頁尾客製化 | 電商經營者 | OceanWP |
 | 30萬 | 1.5s | beaver builder Generate brizy Thrive Themes Divi | 網站標誌 標題樣式 全域顏色 返回按鈕 按鈕設定 無障礙設定 頁首/頁尾客製化 | 專業設計師 | Neve |
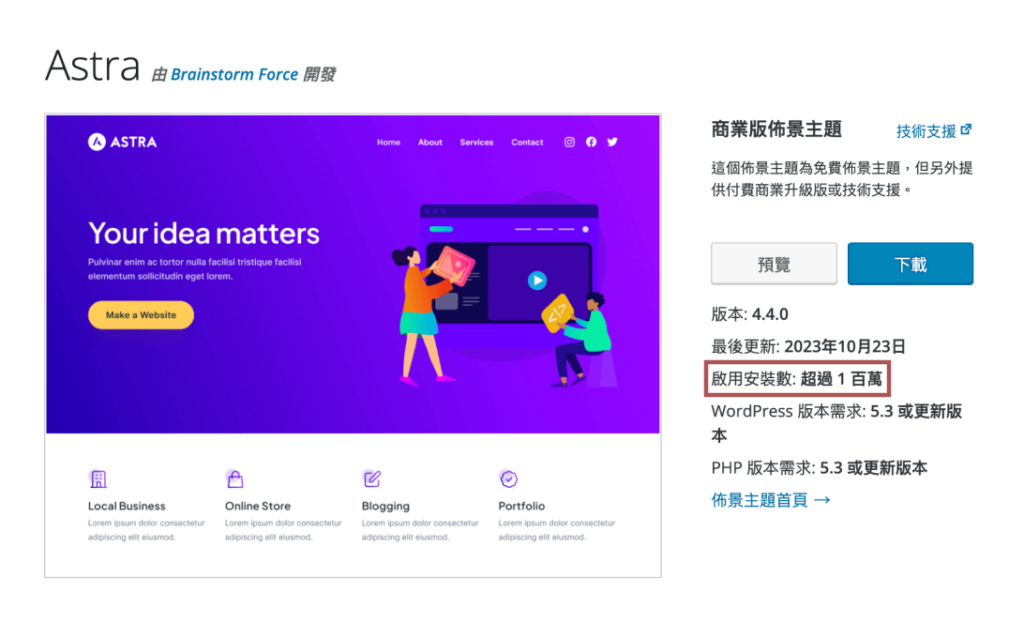
Astra

Astra 在 2017 年創立,他們原先是在協助客戶製作 WordPress 網站設計,因為發現沒有良好的的主題造成不斷出現問題,像是網站速度等,所以才開始自己開發主題,至今安裝量超過 165 萬。
Astra 是最受歡迎的佈景主題,因為它與主流的 Elementor、beaver builder 頁面編輯器相容,而他們家本身也有開發自己的區塊編輯器 Spectra,並且提供 36 個免費小工具可以使用。
這款佈景主題是我最喜歡用的,因為它是所有網站載入時間最快,在免費版本裡也是功能最齊全,不過小缺點是在文章分類頁面的版面配置需要使用專業版本才能有多樣的調整。
他非常適合新手剛開始架設 WordPress 網站時所使用的佈景主題,因為在遇到問題有更多的支援可以查詢,而這款的穩定性也相當的高。

特色功能:
Astra 佈景主題功能不管是在設計、網站佈局、部落格佈局免費版版本都可以達到基本標準,而他們最注重的功能有以下 3 點:
- 載入速度:在 GTmetrix 測試網站速度工具中載入網站的時間不到 0.5 秒。
- Google 字體:使用「本機載入 Google 字型」儲存在您的伺服器上,避免影響載入速度。
- 不使用 jQuery:它在程式碼中是屬於相對容量較大的編碼,所以主要是用使用 Vanilla JavaScript 直接開發,會讓程式碼乾淨以外,也能讓檔案容量比較輕量。
- 容量大小:佔比小於 50 KB 非常的輕量化。
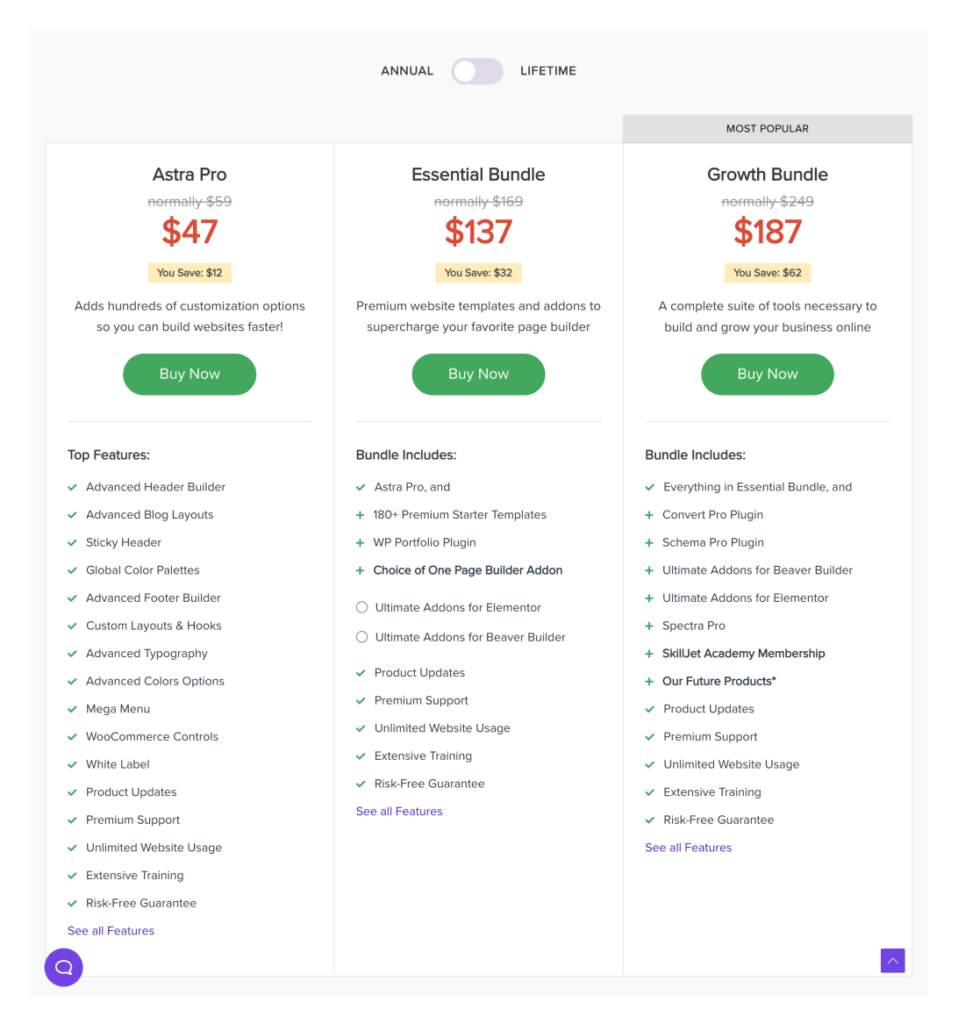
價格:
- 訂閱:
- 專業版本:47 美元/年
- 外掛版本:137 美元/年, Elementor、beaver builder 插件擇一
- 完整版本:187 美元/年,兩款 Elementor、beaver builder 插件
- 買斷:
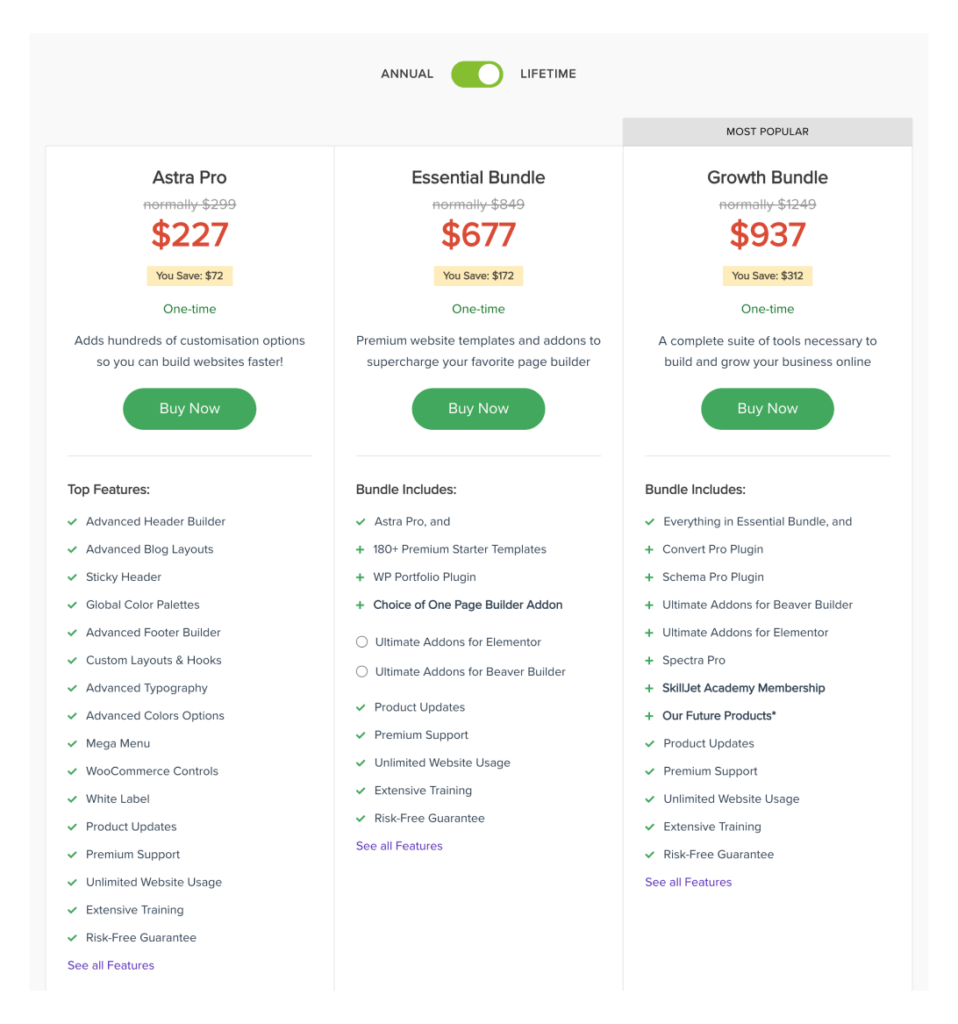
- 專業版本:227 美元
- 外掛版本:677 美元, Elementor、beaver builder 插件擇一
- 完整版本:937 美元,兩款 Elementor、beaver builder 插件
而我自己是選擇買斷方案的專業版本,因為免費版本只有一種排版佈局可以選擇,但我想要讓部落格文章分類的佈局有更多的排版樣式。


Blocksy

Blocksy 是由 Sergiu 和 Andrei 一起創立,起初是因為在幫客戶建立 WordPress 時嘗試各種主題,但發現速度上太緩慢,所以他們希望能建立一個能達到美觀,並且保持速度的主題。
而我最喜歡這款的原因,是因為相較於其他免費版本來說,可以有很多不同文章頁面排版的樣式選擇,並且有非常多種類的主題模板可以一鍵匯入。
非常適合剛開始經營,但是沒有太多預算可以請設計師的人,因為可以直接選擇現成的模板來使用。
另外,它可以與佈景主題互相搭配的 WordPress 頁面編輯器有以下 3 個:
特色功能:
- 深色模式:可以切換深色背景的模板來編輯。
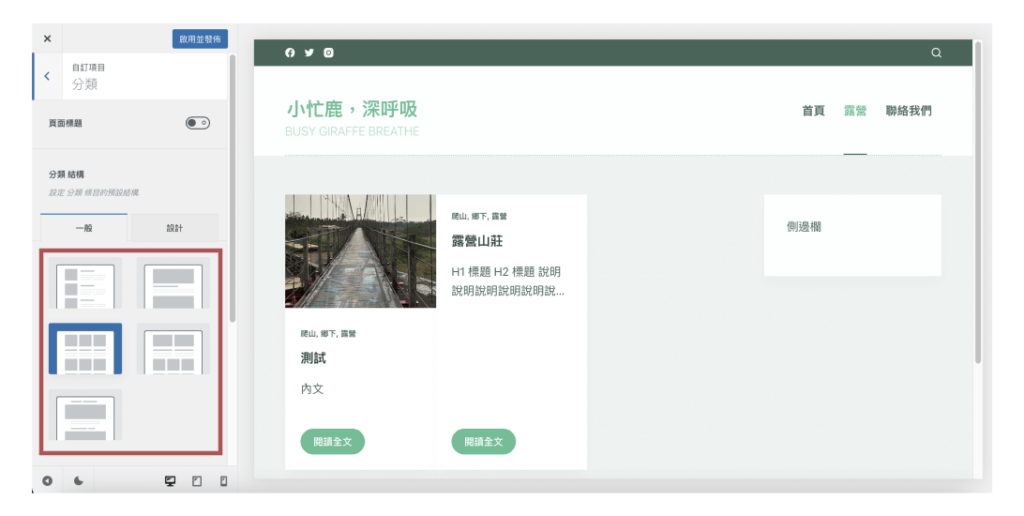
- 文章分類佈局:如果主要是以撰寫部落格為主的創作者,那這款的文章分類,在免費版本就有 5 種排版可以選擇。(下圖為例)
- 返回按鈕樣式:當瀏覽文章到最底下時,可以點選返回按鈕直接回到最上方。而這款的按鈕圖示除了箭頭的樣式,還有三角型、火箭等共有 6 個可以選擇。

價格:
付費版本所有的功能都可以使用,價格只差別於網站的使用數量:
- 訂閱:
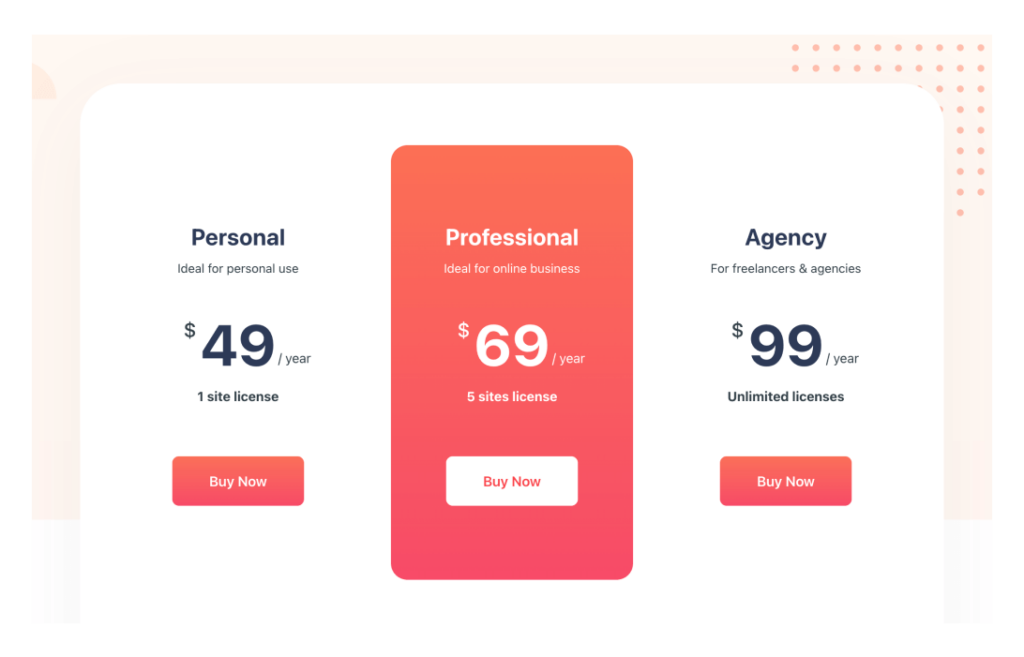
- 用於 1 個網站:49 美元/年
- 用於 5 個網站:69 美元/年
- 用於無限個網站:99 美元/年
- 買斷:
- 用於 1 個網站:149 美元
- 用於 5 個網站:199 美元
- 用於無限個網站:299 美元


phlox

Phlox 主題是一款與 Elementor 頁面編輯器互相搭配的佈景主題,專業版提供的 50 個主題都是使用 Elementor 的工具所製作,可以自由地快速調整網站設計,所以如果你是很需要有許多模板來作挑選的人,就很適合購買 Phlox 主題。
不過比較可惜的是免費版本的頁首/頁尾無法客製化,也無法使用拖曳的方法修改,只能獨立設定品牌 LOGO、選單、版權聲明等基本設定,在設計上就會比較麻煩一些。
特色功能:
- 雙側邊欄:一般文章分類只會有一個側邊欄,但免費版本的主題可以設定雙側,雖然這項設計比叫少人使用,不過也是很特別的功能。(下圖為例)
- 獨家小工具:在部落格側邊欄擁有 30 個以上的側邊欄小工具可以使用。
- 圖像預加載:當許多圖像展示時,滑鼠往下捲動瀏覽頁面,會加快載入的時間,提高搜尋引擎排名。

GeneratePress

GeneratePress 是由 Tom Usborne 創立的,他的目標想要專注於創造出速度和可用性平衡的佈景主題,至今也已經成立 9 年,是相當穩定的外掛,而下載次數也高達 60 萬。
這款佈景主題主要是以 HTML、CSS、Javascript 和 PHP 來組合,保持乾淨最小化沒有過於複雜化的程式碼,訴求達到最快速來達到搜尋引擎最高排名。
另外,可以與佈景主題互相搭配的 WordPress 頁面編輯器有以下 3 個:
特色功能:
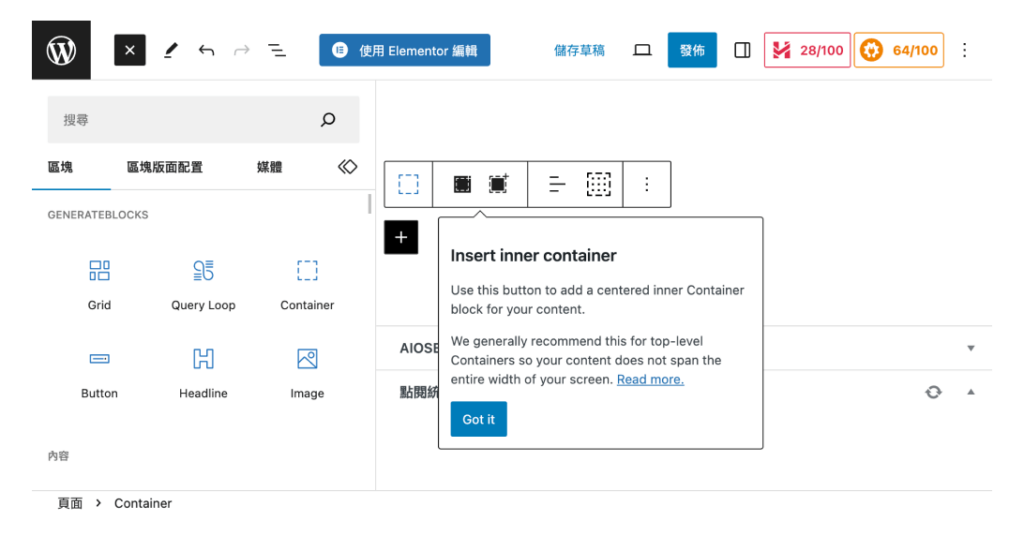
- 結合區塊編輯器:可以安裝免費的 GenerateBlocks 區塊編輯器,專業版本支援多樣模板,在區塊編輯器就能直接設計頁面。
- 客服支援:如果遇到無法解決問題,他們會以最快速的速度來回答。
- 載入速度:在 GTmetrix 測試網站速度工具中頁面載入時間為 933 毫秒,算是非常快。

如果你不需要仰賴比較直覺式的拖曳方法來調整 WordPress 頁面編輯器,那你只需要買這套佈景主題,就可以直接調整頁面,這樣就能更節省網站承載容量,不過缺點就是操作上比較以「塊狀手動新增」為主,相對來說比較不直覺。
價格:
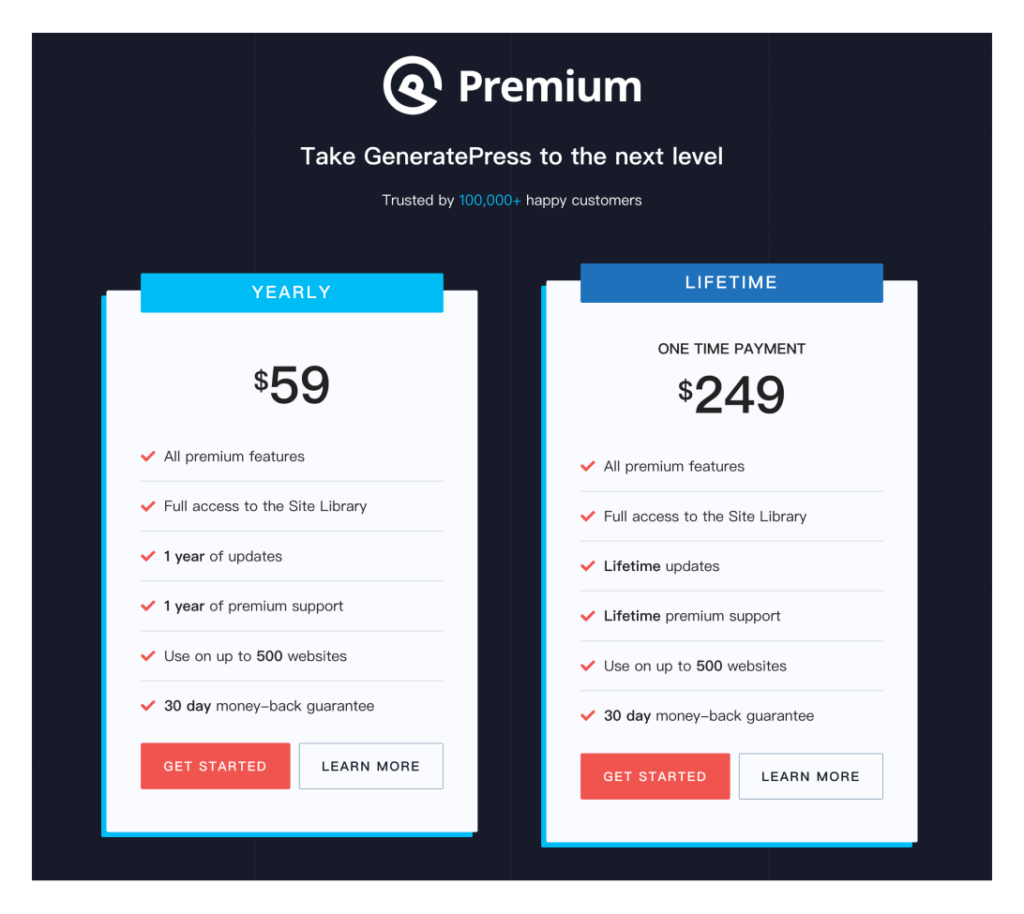
不管是訂閱或買斷都可以適用多達 「500 個網站主題」,以及擁有所有的「進階功能」。
- 訂閱:1 年更新,59 美元/年
- 買斷:終身更新,249 美元

Kadence WP

Kadence WP 目前已經超過 30 萬用戶使用,除了佈景主題底下有相當齊全的產品,像是頁面編輯器、電子商務、銷售轉換,如果你的網站是商品為主,那會非常推薦這款外掛。
實際操作過後,在免費版本就有相當充足的基本功能,而且操作上也非常好上手。
另外,可以與佈景主題互相搭配的 WordPress 頁面編輯器有以下 3 個:
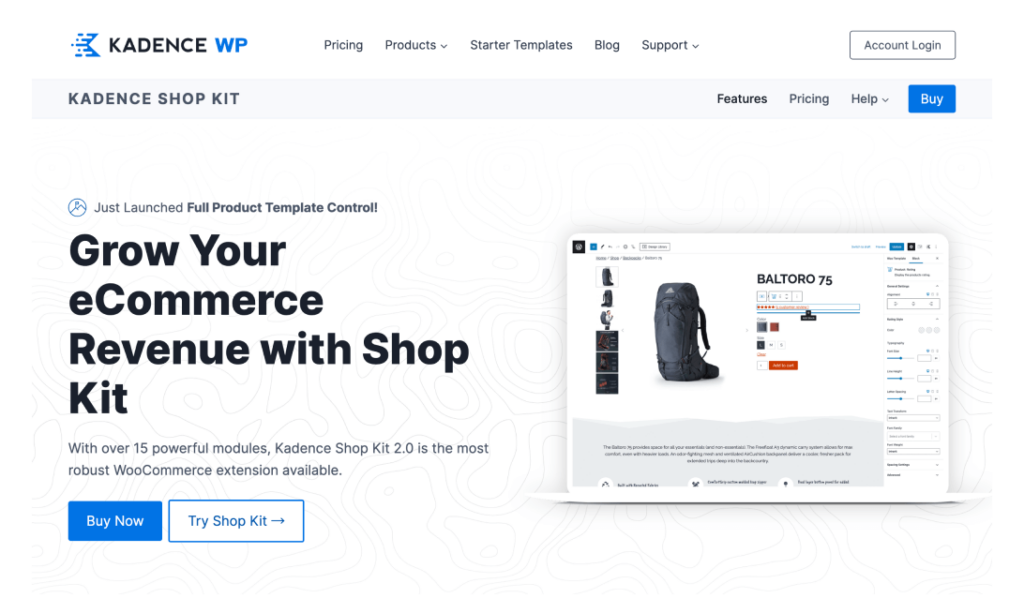
如果你是想要製作有許多商品類型的電商網站,那這款的 WooCommerce 擴充功能就非常適合作為你一開始的選擇,它在商品展示的外觀上,分成非常多樣的模板供你使用。

特色功能:
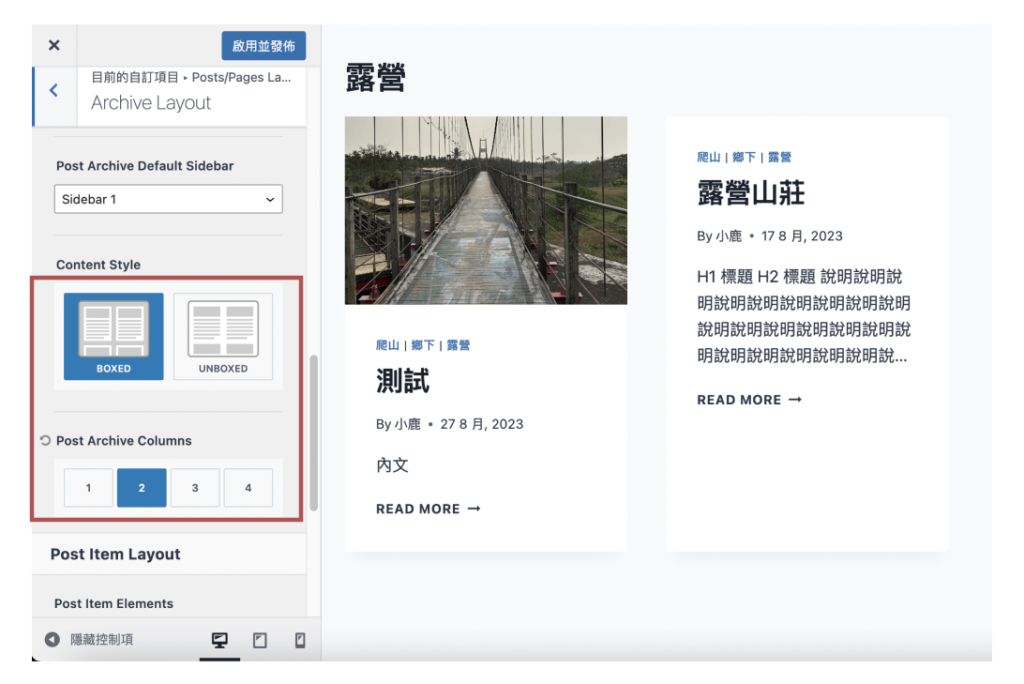
- 文章分類:免費版本可以調整四個欄位的文章分類頁面 (下圖為例)。
- 頁首/頁尾:在設計時可以使用拖曳的功能來進行排版設定。
- 電子商務:擁有超過 15 個強大的模組,是目前在 WooCommerce 擴充功能裡最強模板,非常適合用在多角度商品瀏覽上,並且優化結帳流程。
- 輕量跳窗:這個功能可以促進銷售增加銷量、收集名單等,且因為輕量,不太會影響速度。
- 404 頁面:免費版本就有 404 的頁面風格、佈局做調整。

價格:
訂閱:
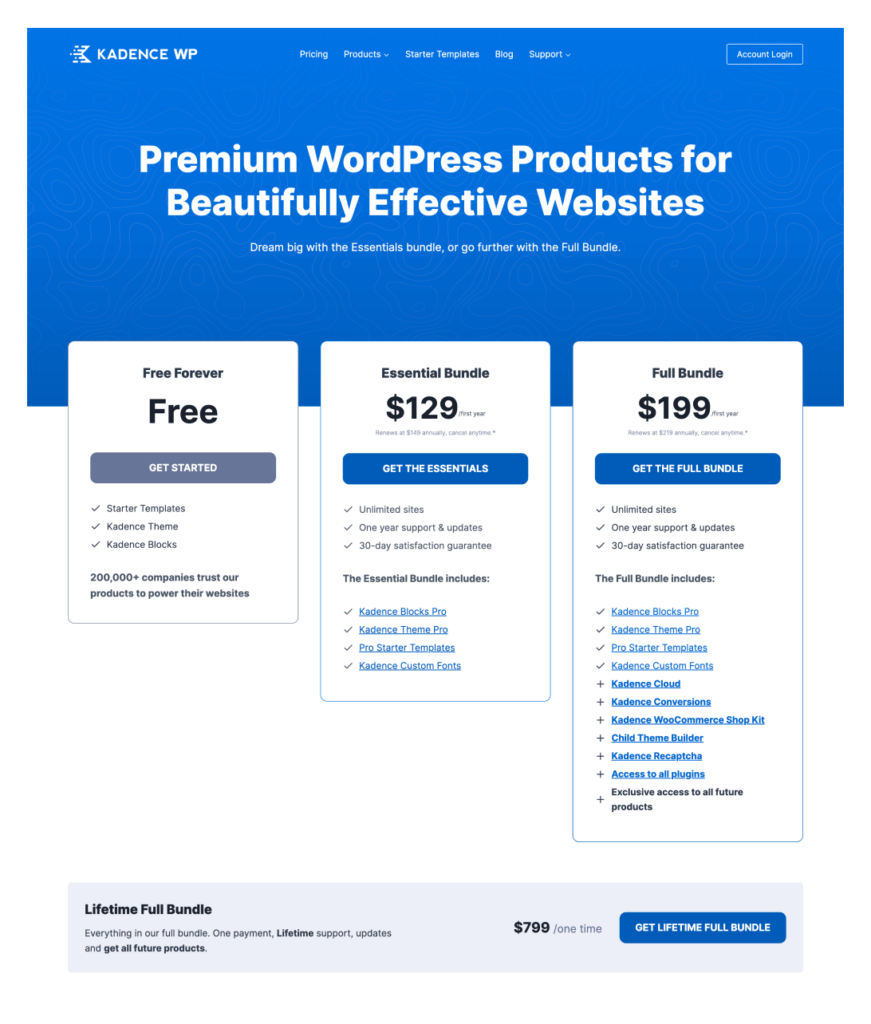
- Essential Bundle:129 美元/年。
- Full Bundle:199 美元/年,支援電商套件。
買斷:
- Full Bundle:799 美元,終身更新,並且擁有未來產品。

OceanWP

OceanWP 是一家 WordPress 軟體開發公司,他們目標是希望幫助新手在經營 WordPress 解決問題,也希望能用最低的預算製作強大的網站。
而這款在電子商務使用者操作的 UI 相當的人性化,像是:浮動式加入購物車按鈕、商品快速瀏覽等,讓在購買的顧客可以擁有很好的體驗,進而影響銷量。
另外,可以與佈景主題互相搭配的 WordPress 頁面編輯器有以下 8 個:
- Gutenberg Blocks by Kadence Blocks
- Elementor
- beaver builder
- Thrive Themes
- Visual Composer
- Wpbakery
- Brizy
- Divi

特色功能:
- Elementor 擴充工具:購買 OceanWP 專業版將會出現小工具在 Elementor 裡直接使用。
- WooCommerce 模板:提供超過 100 個電商網站模板,適合用任何類型的商店。
- Adobe 字體:與 Adobe 內建的字體做整合。
- 圖庫整合:與兩大圖庫商 flaticon、freepik 結合,擁有數百萬張照片、插圖和圖示可以使用。
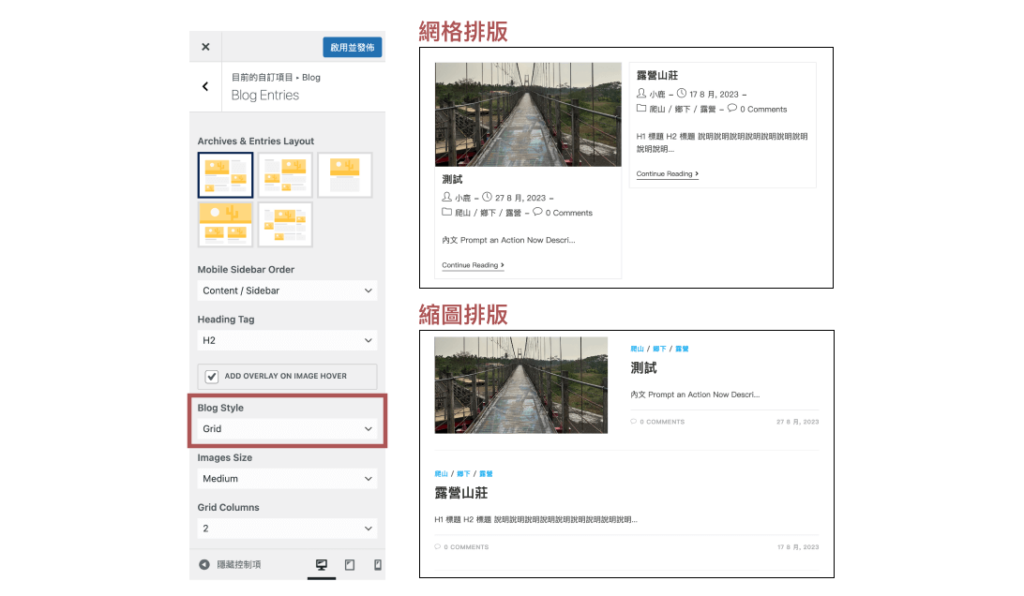
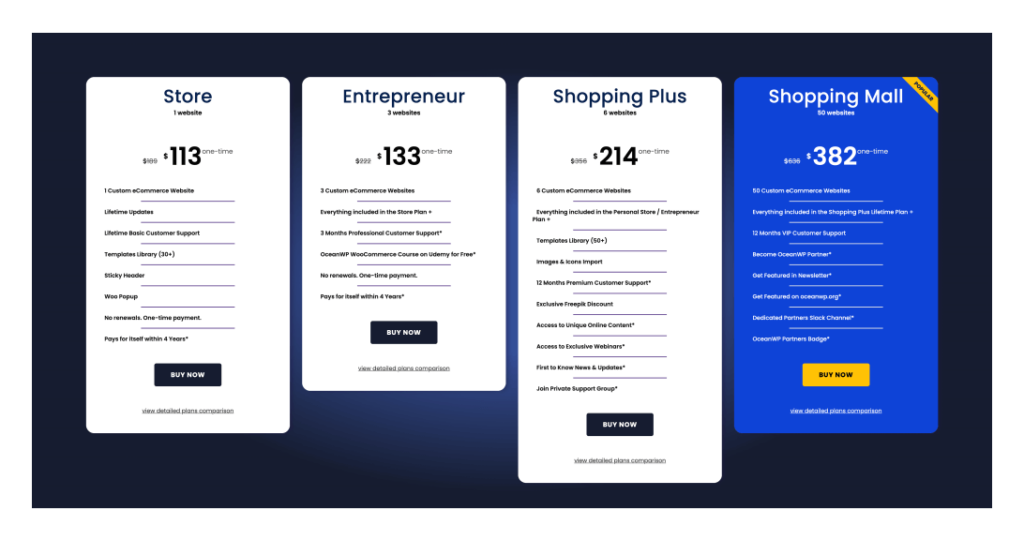
- 文章分類:免費版本可以調整網格、縮圖兩種頁面文章分類排版 (下圖為例)

價格:
專業版
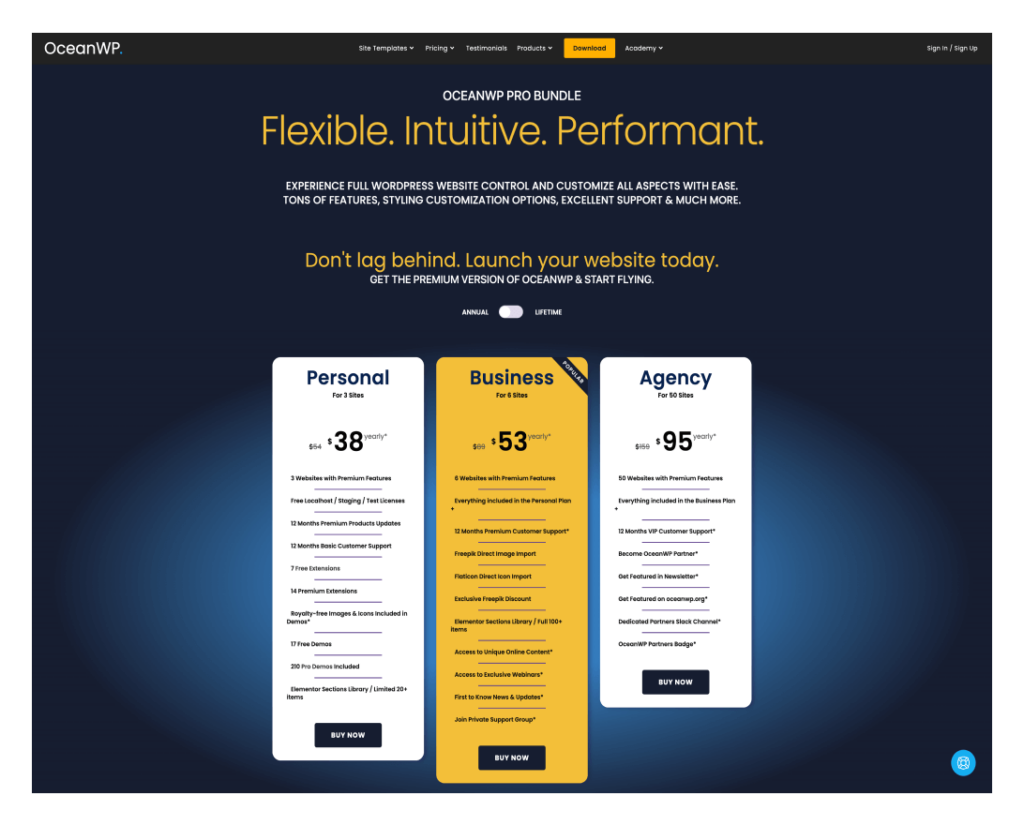
- 訂閱:
- 可用於 3 個網站:38 美元/年
- 可用於 6 個網站:53 美元/年
- 可用於 50 個網站:95 美元/年
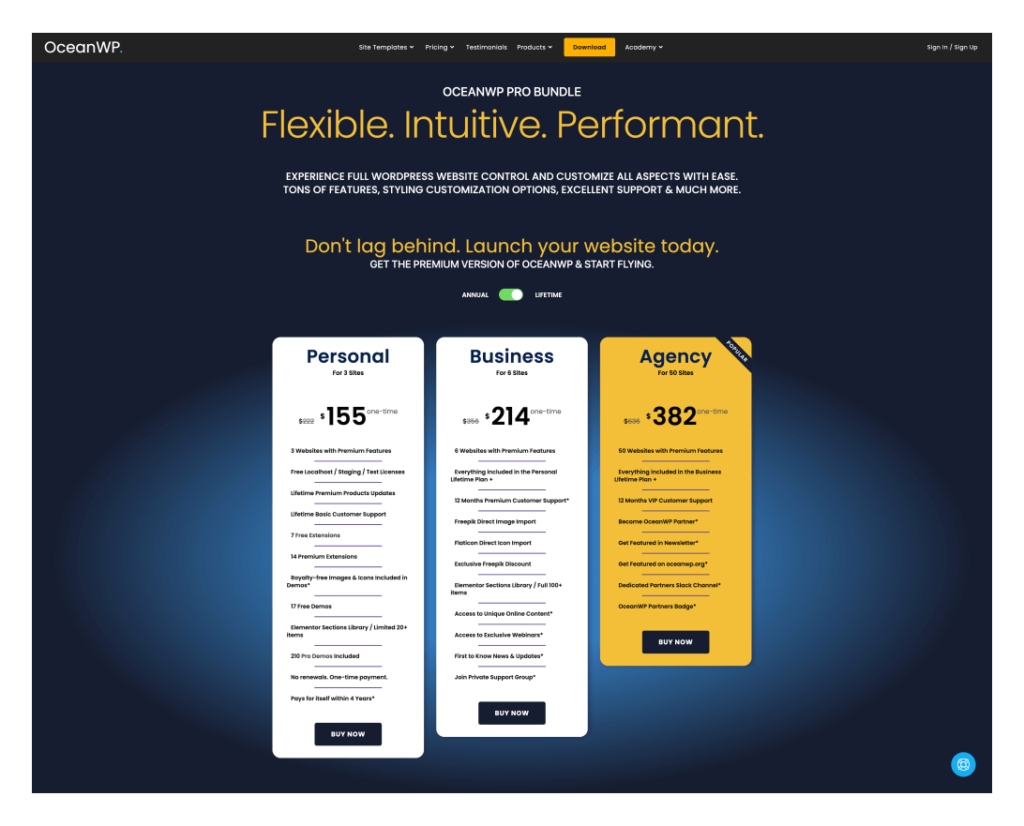
- 買斷:
- 可用於 3 個網站:155 美元
- 可用於 6 個網站:214 美元
- 可用於 50 個網站:382 美元


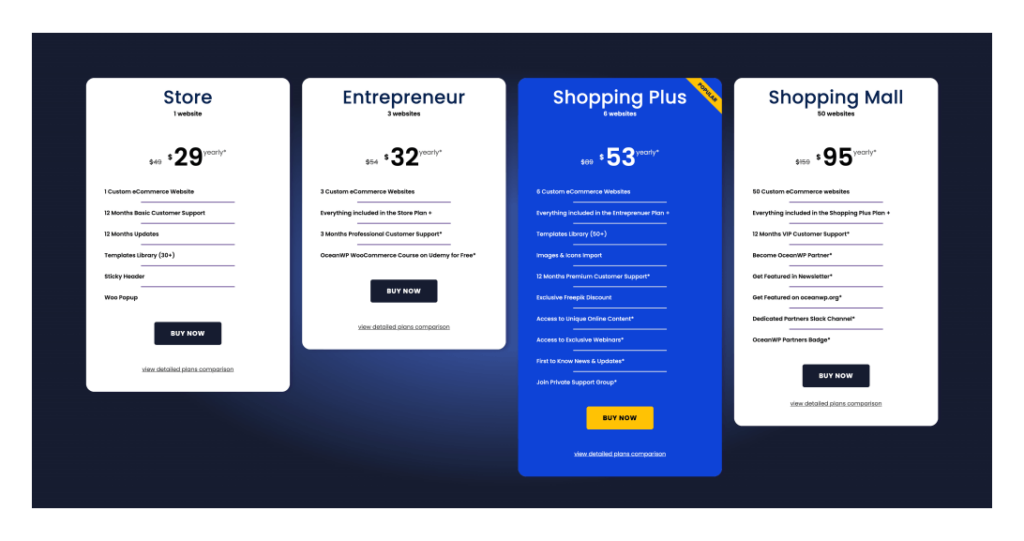
電商版
- 訂閱:
- 可用於 1 個網站:29 美元/年
- 可用於 3 個網站:32 美元/年
- 可用於 6 個網站:53 美元/年
- 可用於 50 個網站:95 美元/年
- 買斷:
- 可用於 1 個網站:113美元
- 可用於 3 個網站:133 美元
- 可用於 6 個網站:214 美元
- 可用於 50 個網站:382 美元


Neve by Themeisle

當 2019 年區塊編輯器開始崛起時,佈景主題的排名也大洗牌,為了讓 Neve 有更自由的方式來建立網站,所以與 Elementor 頁面編輯器做整合,讓他在佈景主題中的排名不斷升高。
而我實際操作頁首頁尾時,他們也是使用拖曳的方式來進行編輯,相當好上手。
另外,除了與 Elementor 互相搭配佈景主題以外,還有以下 6 個 WordPress 頁面編輯器:
特色功能:
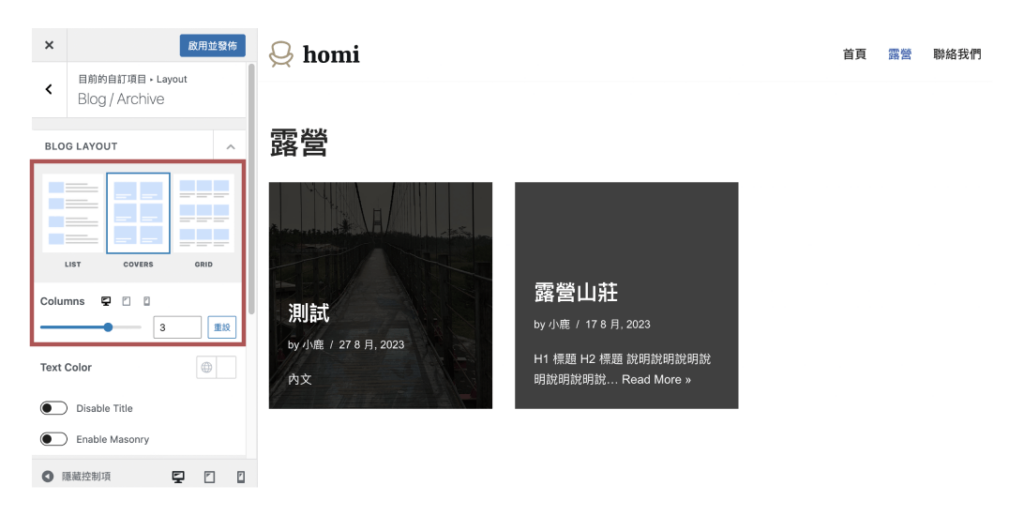
- 文章分類頁:免費版本支援 3 種文章分類頁面排版樣式可以選擇。(下圖為例)
- Elementor 擴充工具:購買專業版會出現 7 個小工具在 Elementor 裡直接使用。
- 電子商務轉換功能:專業版本有快速瀏覽、浮動購物車、獨家產品等多項 WooCommerce 轉換功能。

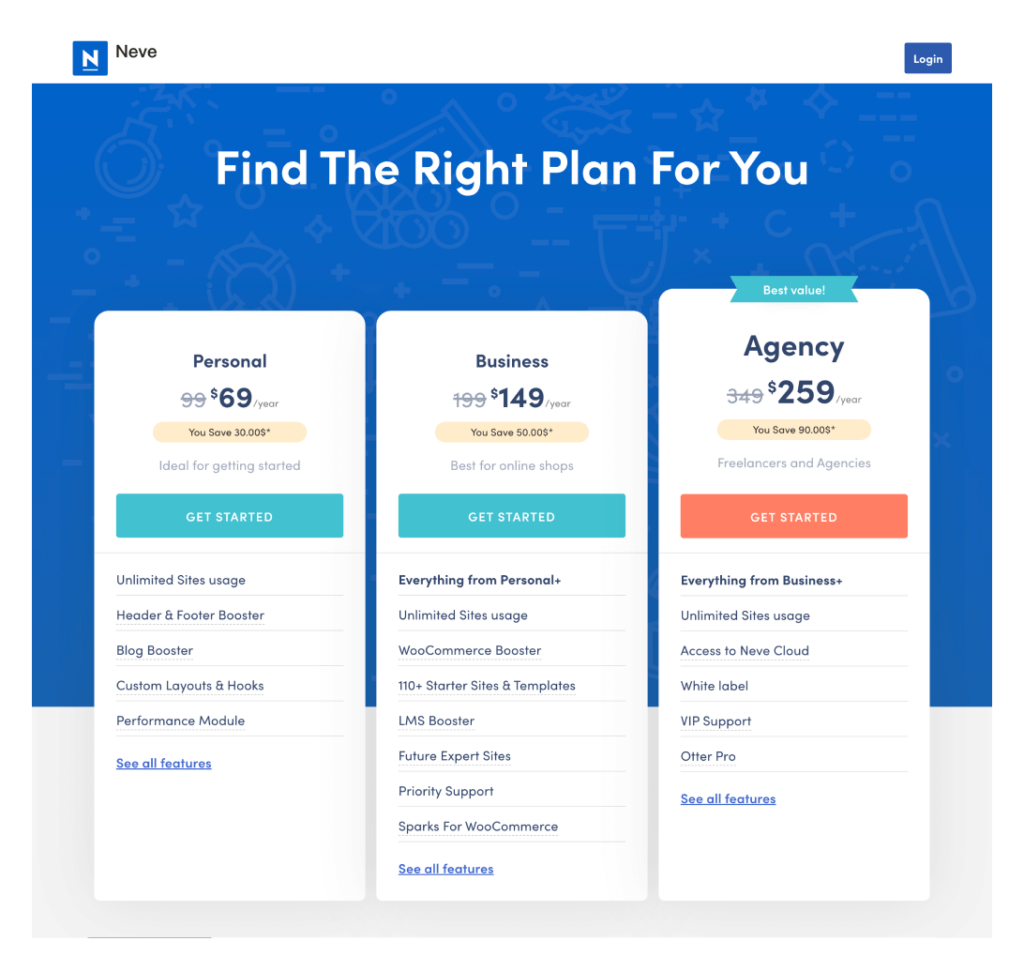
價格:
以每年的訂閱制的方式購買,不管是哪一種價格都可以無限次使用網站數量。
- 個人版:69 美元/年
- 專業版:149 美元/年
- 機構版:259 美元/年,享有客服支援

如何安裝並編輯佈景主題?
在看完了那麼多佈景主題後,接下來要教你怎麼樣把你想要的佈景主題安裝到網站上,以下步驟是安裝 (並刪除原始佈景主題) 的步驟教學:
step 1
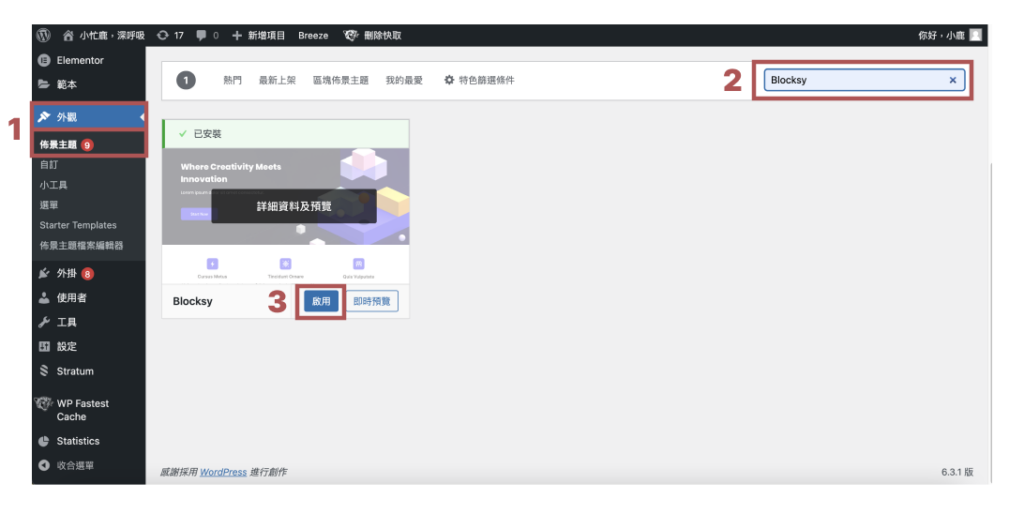
安裝佈景主題- 點選「外觀 > 佈景主題」
- 右上角搜尋「Blocksy」
- 點選「啟用」

step 2
刪除佈景主題刪除不需要的佈景主題,可以讓網站資料減少、提升速度,對於 SEO 來說會有所幫助。
如果你想要更換主題,必須要點擊進入該佈景主題,才能夠進行刪除。
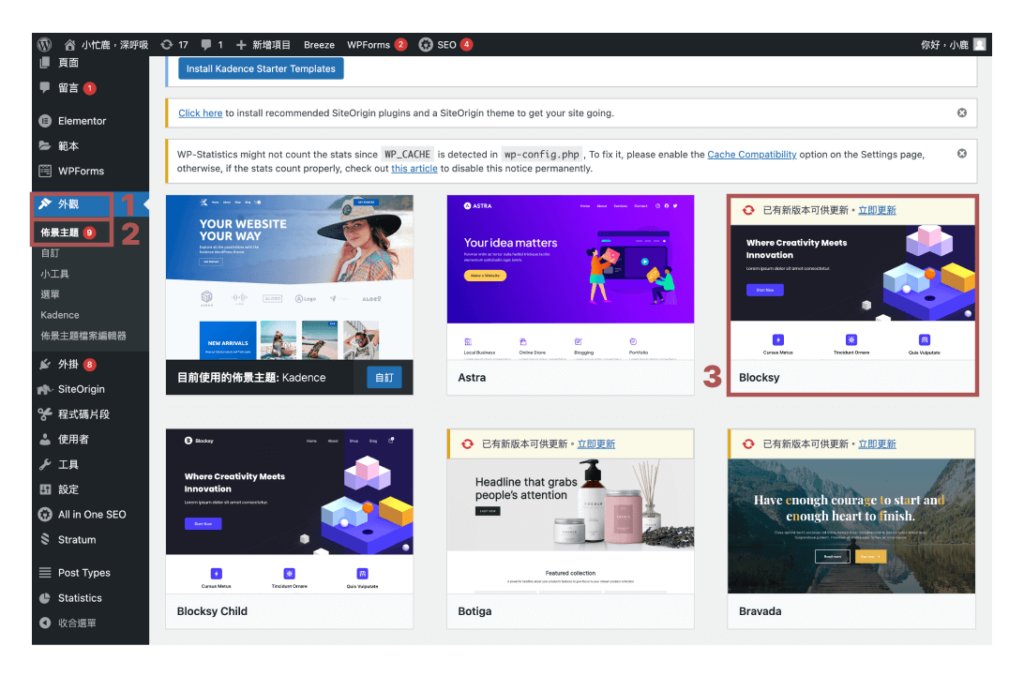
- 點選後臺左側「外觀」
- 點選「佈景主題」
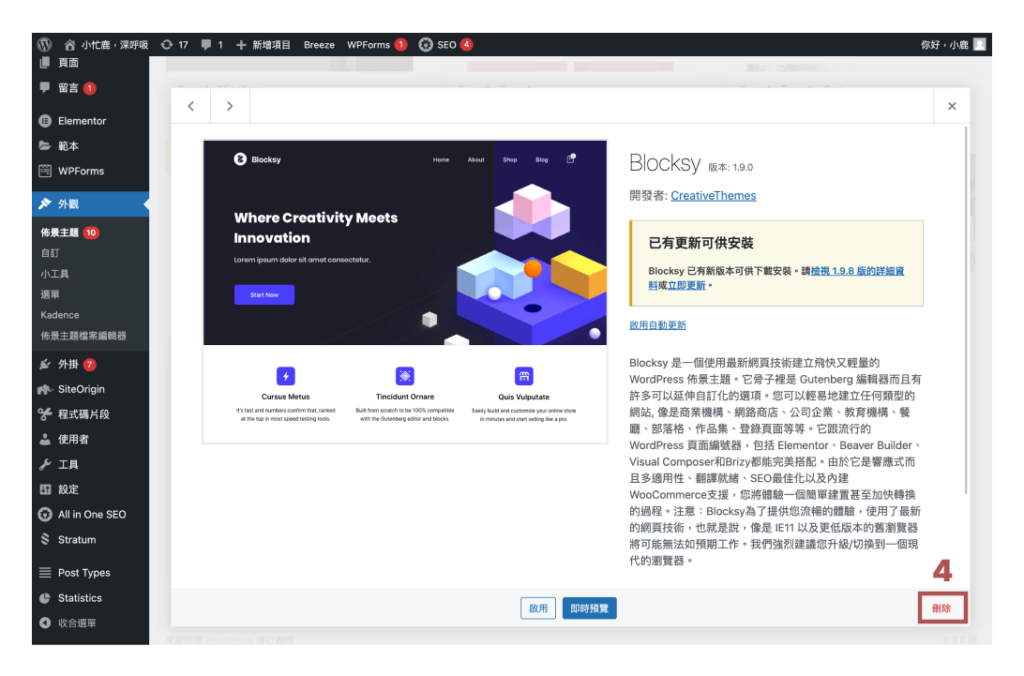
- 點選想要刪除的佈景主題
- 點選右下角「刪除」
另外,也記得正在使用的佈景主題沒辦法刪除,一定要先換成別的,才能夠刪除。


step 3
開啟佈景主題設定接下來,如果你要開始進行佈景主題設定,可以照著下列方法。
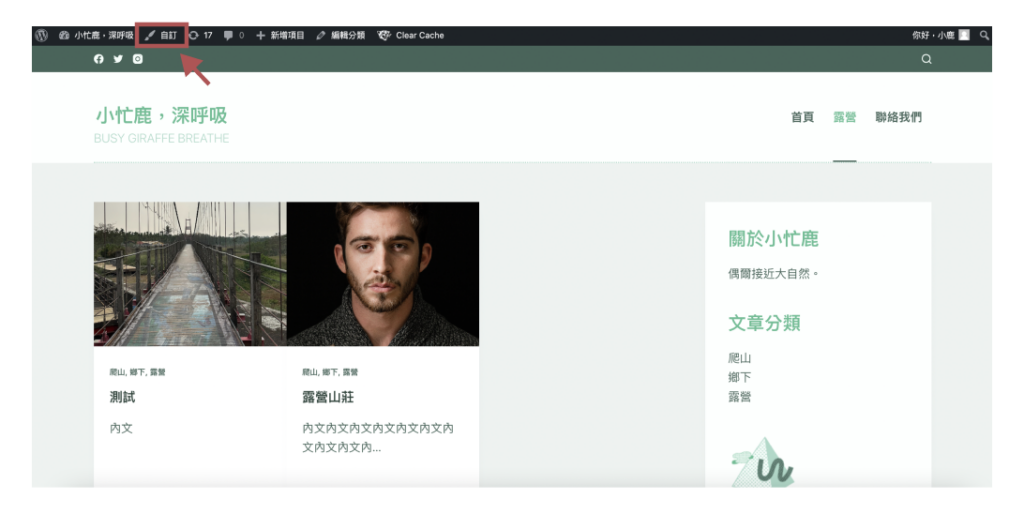
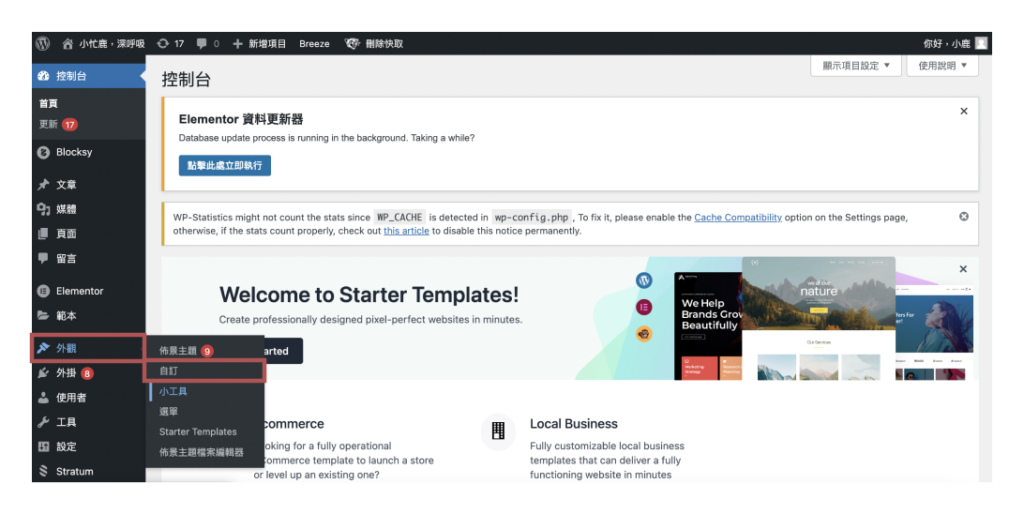
方法一:前台,點選上方「自訂」

方法二:後台,點選「外觀 > 自訂」

結論:溫研使用的佈景主題是哪個?
目前大家看到的「溫研創意」是使用 Astra,因為它是上述所有免費版本中,符合我所提到的網站基本設定:網站標誌、標題設定、全域顏色、返回按鈕、按鈕設定、無障礙設定、頁首/頁尾客製化。
只要使用「Astra 佈景主題+ Elementor 頁面編輯器」使用免費版本就能客製化形象網站,只是在主題模板上會比較少,但這點也是因為我擅長網站設計,可以自由客製化,所以用它還是很方便。
這裡分別以 3 種不同的需求情境,來幫大家選擇佈景主題:
- 想要操作簡單一點:在佈景主題設定上以下 4 款的 UI 介面相對直覺,不會只有下拉選的修改,而是以直觀的介面來選擇修改的樣式,可以讓使用者花最少的時間熟悉操作。
- 注重文章版面樣式:如果你是一位內容創作者,你非常在意文章的版面樣式,那以下這三款在免費版本中有非常多的版面、欄位數量可以選擇。
- 想要開發電商平台:如果你想要架設自己的電商網站,那就要選以下幾款,他們在 WooCommerce 主題模板上有多樣化選擇,以及對顧客的購物流程支援功能也相對豐富。
最後,希望有幫助到你找到適合的佈景主題,而如果安裝之後卡在不知道怎麼設計出好看的頁面,非常歡迎閱讀我過去寫過的網站設計教學文,或點擊下方按鈕「預約溫研設計」直接找我聊聊。

我是一位喜歡隱藏在一個空間,慢慢專研設計的女孩。
努力用文字表達我的設計經驗,分享設計的點點滴滴。