一朝衰落,又东山再起?我们来聊聊重返网页设计领域的GIF动画吧!+ 查看更多
一朝衰落,又东山再起?我们来聊聊重返网页设计领域的GIF动画吧!
+ 查看更多
发布日期:2017-12-08
浏览次数:3325

随着动效在网站设计中的进一步崛起,GIF动画也开始重新回归到大众的视野当中。有关GIF和其他图像格式的定义大家可以查看《横向对比GIF/JPEG/PNG/SVG,教你如何合理选择图像格式》。从诞生、衰落再到重新回归,GIF动画之所以能够迸发出蓬勃生机最主要还是因为其内在的独特属性。一方面,这种格式可以让静态的事物动起来并循环播放,最能传递某种情感,易对用户产生感染力和吸引力。另一方面,GIF动画是一种体积比较小的图片格式。换句话说,它既能实现大于图片的效果,在播放上还比视频方便,这意味着它易适用于多个平台,是一种非常具有优势的传播方式。现在,越来越多的设计师致力于创造出一个优秀的GIF动画,GIF动画要怎样设计才足够有趣呢?今天小飞就给大家分享分享在网站中设计GIF动画的一些准则、技巧以及工具(均为知名设计师长期工作的经验总结)。
1. 让GIF动画足够显眼
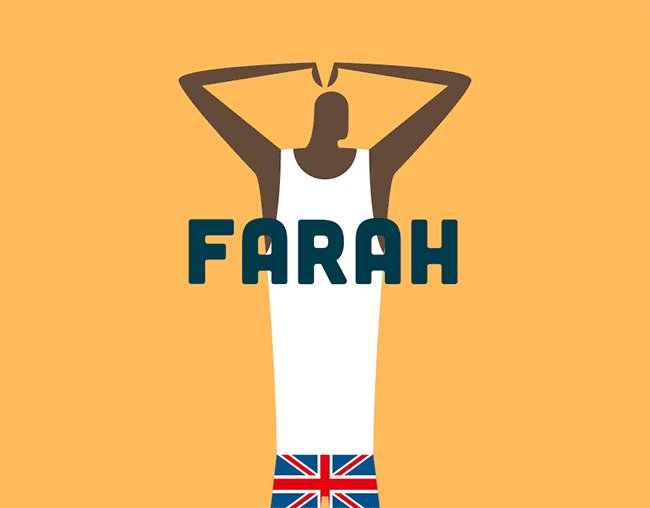
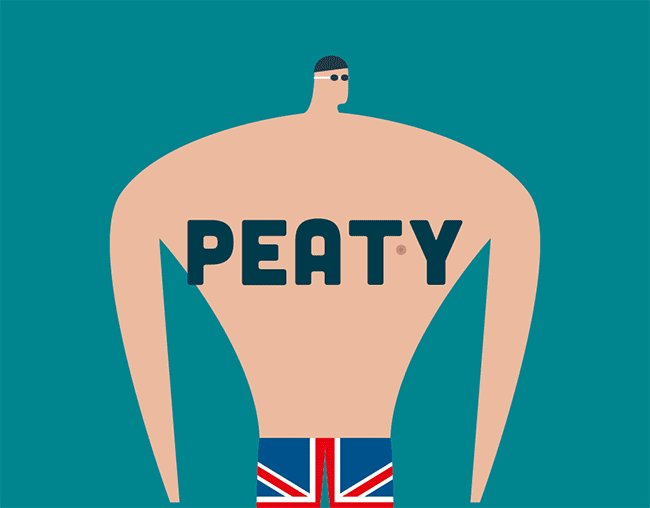
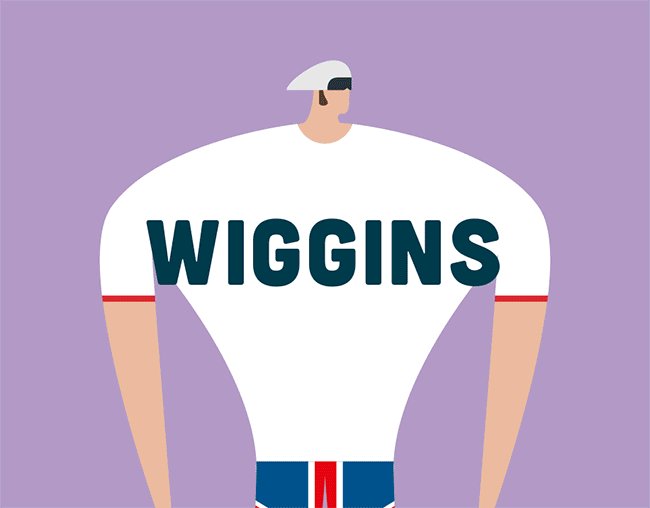
尽管GIF动画本身就可以在一定程度上吸引用户的注意力,但为了充分发挥这种图像格式在网页设计或产品宣传中的作用,我们需要让GIF动画足够显眼。这涉及到两个方面,其一,动画设计本身需要足够醒目。这有多种实现方式,比如我们可以使用有趣的配色、独特的动效等让动画吸人眼球。其二,动画推广渠道应足够显眼。随着社交媒体使用率再达新高,在社交平台中使用GIF动画就是一个不错的尝试。在众多静态帖子当中,使用GIF动画的社交帖子要更加有趣、更引人注目,它还能传递给用户更多的信息。下图是Fiasco Design工作室为2016年里约奥运会创造的GIF动画。这个动画很是生动有趣,它使用了多种元素,比如生动的配色,在各种设备尺寸下都能良好显示的字体类型,再加上流畅的切换,整个动画显得尤为炫酷。

2. 控制GIF动画尺寸
控制GIF动画的尺寸大小也是非常有必要的。这是因为如果GIF动画尺寸太大,网页加载的时间就会更长,不少用户可能会因此直接放弃浏览,这时即使是再好看的动画效果也无济于事。而对于社交媒体来说,很多社交平台都会限制上传图片的尺寸大小,较大的GIF动画可能无法上传,即使上传成功了,动画格式的像素也会有一定程度的损坏,这会影响用户的优质体验。因此,一定要记得控制GIF动画的尺寸。这有几种控制尺寸的方法,首先,使用有限配色;其次,避免使用渐变色,渐变色只会带来沉重的阴影以及较大的图片;最后,避免使用半透明的像素,半透明的像素会给GIF动画的周边带来锯齿问题(见下图),GIF动画的透明度要么全部关闭或全部开启。

3. 移动端用户优先
移动设备的迅猛发展和移动端用户的重要性小飞在这里就不多说了,GIF动画的设计也应贴合移动用户的需求。比如,一个网页中最好不要放置多个GIF动画;动画最好以用户期望的速度进行演示。如此一来,建议先面向小的设备(移动设备)进行动画设计,这样它们更容易在其他设备上得到良好呈现。除此以外,一些设计师还建议动画设计可以在一个近似正方形的图案中进行,因为这样的动画在需要进行压缩或裁剪时比较方便,比如在一个4:3的布局中设计动画,它更容易裁剪成正方形或放大成标准的16:9的布局,同时对移动端用户也更加友好。
4. 让动画循环播放
如果我们认真了解GIF动画,我们会发现它不仅仅是关于如何让静态的图片动起来,更关乎一定速度的循环概念。不少设计师都赞同说,GIF动画就应该是循环播放的,它不应该有明确的开始和结束点,他们认为动画的每一次循环都能给用户呈现不一样的感觉,循环的GIF动画还有助于延长用户在网页上停留的时间。当然,一些网站的GIF动画可能只有一到两秒,无限循环可能会给用户觉得十分累赘,这时我们可以设置有限制的循环,比如循环3次。而如果你是在设计一个面向社交平台的GIF动画,那就完全没有循环次数的顾虑了,因为动画只有在出现在人们视线中时才会进行循环,当人们下移浏览其他内容时,它就会自然停止。最后,GIF动画的循环一定要尽可能的顺畅,这里有一个误区需要避免,如果动画最后一帧和开始一帧是一样的,用户在浏览时很容易就会出现停顿,浏览体验就会受到阻碍。

5. 选择正确的动画工具
对于大多数设计师来说,Photoshop是设计GIF动画的关键工具之一。如果你想要学习PS技术,不妨去YouTube网站寻找一些有关的在线教程视频,以获取PS软件的相关知识。在充分掌握了PS技术后,你就可以开始动画的设计与制作了。除了PS技术外,大家还可以尝试一下CodePen,这个软件里有很多灵感想法、代码编写等资源,对新手和老手都同样适用。至于更加复杂的GIF动画,设计师们的首选工具是After Effects,这个工具提供丰富的动画效果、强大的时速设置功能,以及其他有效的辅助工具。对了,尽管我们可以将设计好的动画作为GIF格式直接输出,但专家建议最好先输出视频格式,因为这样比较方便图像文件尺寸的压缩。
6. 从最简单的动画开始
关于GIF动画如何制作小飞已经说了这么多了,大家可能会觉得有点复杂,不知从哪里下手。的确,GIF动画的设计涉及到很多变量,即使是最专业的设计师可能都需要花费一定的时间进行摸索。因此,这里建议大家不要想着一口吃成个胖子,在制作GIF动画时不要想着马上创造出一个复杂的GIF动画,相反,一定要从最简单、最基础的动画开始着手。不少设计师直言说自己的首个GIF动画设计只是一个可以弹跳的小球,是不是很不可思议?其实,正是通过简单动画的设计,我们才能了解各种元素是怎样移动的,才能为复杂动画设计打下坚实的基础。

7. 增强GIF动画的可访问性
为了确保GIF动画内容能够面向更广阔的人群,设计师还需重点关注GIF动画的可访问性,以提升用户体验。如何增强动画的可访问性?就像在上传图片时添加一个alt文本描述一样,我们可以在GIF动画旁添加一些文字描述,以方便视觉障碍的人可以快速了解动画内容。另外,GIF动画中最好不要有太多闪烁、跳跃等,因为这会让部分光敏用户觉得很不舒服。

8. 尝试一些新想法
为什么GIF动画能够如此流行?对于很多设计师来说,GIF动画给他们打开了一扇新的大门,让他们拥有一种全新的、创造力十足的表达方式;对于用户来说,这种新颖的设计更能吸引他们的注意;而对于企业来说,GIF动画是一个比较小的项目,需要投入的预算很少,而且优秀的GIF动画很可能会带来非比寻常的品牌塑造,也就是说,企业通过GIF动画设计需要承担的风险很小,可能的获益很多。不过,关于优秀GIF动画一直没有明确的定义,即使很多从业多年的设计师也直言他们仍在不断学习进步的过程之中。因为GIF动画设计是很灵活的,它需要设计师在掌握基本元素的基础上,再添加一些自己的想法,所以,勇于尝试新想法和新创意吧,没准你就能创造一个十分强大的GIF动画。

快来起飞页自助建站平台搭建一个响应式网站吧!