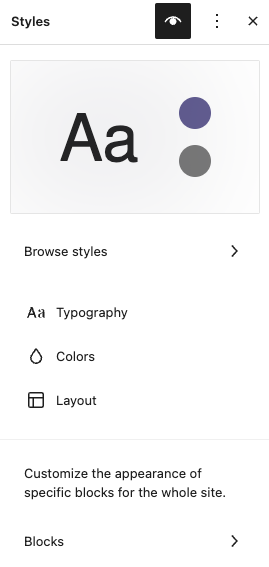
透過「樣式」,你可用不同顏色、文字設計設定和版面配置選項自訂網站設計。本指南將示範如何使用「樣式」,使整個網站的設計風格一致。
在此指南中
只要你的網站套用的佈景主題支援網站編輯器,就可以存取「樣式」設定。若想瞭解網站是否使用網站編輯器,請查看儀表板中的「外觀」。如果這裡顯示「編輯器」,表示你可存取「樣式」。
此功能適用於 WordPress.com Explorer、Creator 和 Entrepreneur 方案的網站。如果你的網站選用我們任一舊版方案,則可於專業版方案使用。
如果你的網站方案不支援「樣式」,則你仍可存取設定,但系統會提示你升級方案,之後才能儲存變更。
如果你在自訂網站「樣式」後,將網站降級為不支援「樣式」的方案,則系統會保存你的自訂項目,但必須等到網站再次升級為受支援的方案,訪客才能看到自訂項目。
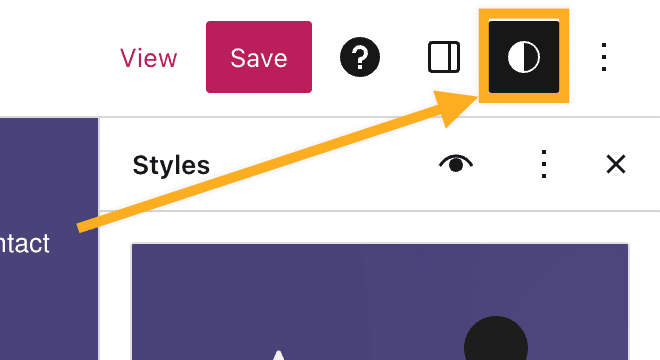
編輯網站時,你可以在畫面右上角找到「樣式」選項。「樣式」圖示是一個半黑半白的圓形圖案,如右方圖片所示。
找到「樣式」面板的完整步驟為:
- 造訪網站的儀表板。
- 前往「外觀」→「編輯器」。
- 在左側選單中選取「樣式」。
- 套用特定佈景主題時,系統會提示你從不同的樣式組合中選擇。按一下鉛筆圖示,系統會隨後開啟完整的「樣式」設定。

有的佈景主題包含不同的樣式變化,能用不同的字型、顏色等設定測試效果。這些樣式變化能讓你用現成的可靠設計,快速微調網站並添加個人風格。如欲瞭解更多資訊,請查看樣式變化支援指南。
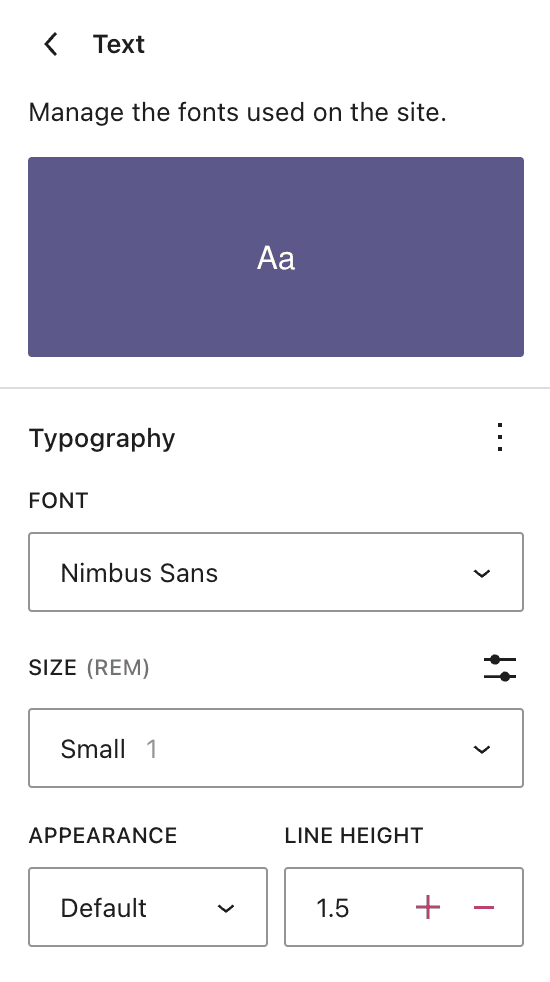
使用文字設計設定可以管理整個網站使用的文字外觀。
你可以個別調整以下項目的設定:
- 文字
- 連結
- 標題
- 說明文字
- 按鈕
文字設計提供的選項如下:
- 「字型」可讓你選取要套用到文字的字型系列。
- 「大小」可讓你設定字型大小。你可以選用預設的字型大小,或者使用字型大小選項上方的滑桿按鈕來自訂尺寸 (REM、PX、EM)。
- 「外觀」用於改變文字粗細 (從細到超粗) 和傾斜度 (標準或斜體)。
- 「行高」用於設定文字上下的間距。(如果選擇 0,請務必確認行動版網站的效果。)
更多詳情,請參閱我們專屬的文字設計設定指南。

使用顏色設定可管理網站通用元素的顏色配置。假設你想變更網站的背景顏色,可使用「背景」元素進行變更。
第一個選項是「調色盤」,網站調色盤決定整個網站使用的預設顏色。設定調色盤能確保整個網站具備和諧一致的顏色配置,不過,你仍可控制特定元素的個別顏色。
在顏色設定的「調色盤」正下方,你會看到網站上各種元素顏色的編輯選項。這些選項包括:
- 文字
- 背景
- 連結
- 說明文字
- 按鈕
- 標題
更多詳情,請參閱我們專屬的自訂網站顏色指南。

使用版面配置設定可控制網站內容區的寬度、新增邊框間距,以及調整區塊間距。
更多詳情,請參閱我們專屬的尺寸設定指南。
在「樣式」面板中,按一下「區塊」可自訂整個網站中特定區塊的外觀。
在此,你會看到能進行全站自訂的所有區塊清單。選擇某個區塊,就能查看該區塊的可用選項。
使用「樣式」功能對區塊所做的變更,會影響網站上所有該類型的區塊,個別自訂的區塊除外。舉例來說,假設你在聯絡資訊頁面加入按鈕區塊,並將此區塊的背景設為黃色,你在「樣式」中所做的變更,就不會覆蓋此區塊的黃色設定,但如果你在聯絡資訊頁面插入按鈕區塊後未變更預設顏色,該區塊就會套用你在「樣式」設定的顏色。
若要查看變更對所有可新增至網站內容的影響,請參考樣式手冊,樣式手冊會顯示所有可用區塊在儲存「樣式」變更後呈現的模樣。
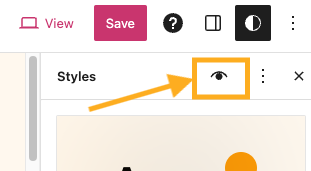
- 在「樣式」面板中,按一下右上角的「樣式手冊」按鈕 (該圖示像一隻眼睛,如右側圖片所示)。
- 用畫面頂端的分頁瀏覽不同的區塊類別,例如文字、媒體、設計等,
- 再按一下樣式手冊圖示,關閉預覽並返回內容。

只要使用本指南中的設定,幾乎就可以自訂網站樣式的所有元素,因此,你應該不太需要用到 CSS 進行變更。
不過,假使你很擅長使用 CSS 代碼,且想透過 CSS 變更網站樣式,可經由以下步驟新增 CSS 代碼:
- 開啟「樣式」面板。
- 按一下右上角的省略符號 (三個點)。
- 選取「附加的 CSS」。
- 在顯示的方塊中輸入 CSS。畫面左側的內容會即時反映你的 CSS 變更內容。
- 按一下「儲存」。
若你只想將 CSS 套用至特定區塊,請依照以下步驟操作:
- 開啟「樣式」面板。
- 選取「區塊」。
- 選取一個區塊。
- 向下捲動到底,按一下「進階」。
- 在標示為「附加的 CSS」方塊中輸入 CSS。畫面左側的內容會即時反映你的 CSS 變更內容。
- 按一下「儲存」。
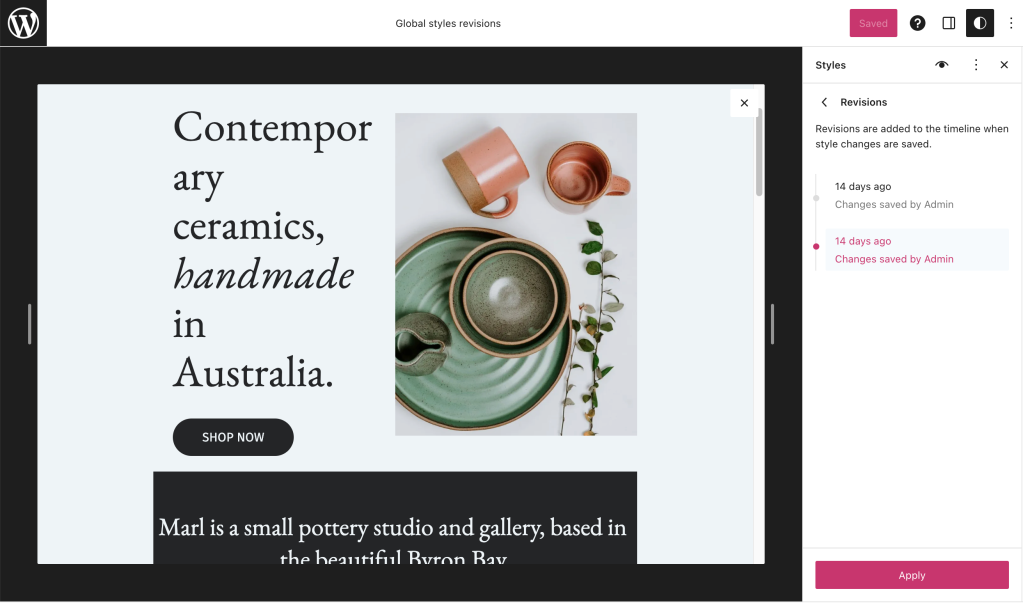
你可將網站「樣式」還原為先前的版本。在「樣式」設定中按一下省略符號 (三個點),尋找「修訂」面板。請注意,你必須先儲存變更內容,此選項才會出現。

在接下來的畫面中選取任一修訂項目,預覽特定時間範圍內的變更內容,然後選取「套用」按鈕,還原這個版本的「樣式」設定。

你可以復原已套用的自訂樣式,將網站恢復為預設外觀。
在「樣式」設定中,依序按一下省略符號 (三個點) 和「還原至預設設定」,這麼做會復原你對「樣式」設定進行的一切變更。
如果你只想重設「樣式」中的特定元素,請先按一下「文字設定」、「顏色」、「版面配置」或「區塊」,接著依序按一下省略符號 (三個點) 和「還原至預設設定」,僅重設所選元素的「樣式」。
你也可將特定區塊重設為預設設定。
如果「樣式」從未變更,則「還原至預設設定」選項會顯示為灰色。