背景需求
①通过中国地图一览所有省份、直辖市、特别行政区的概况
②同时需要在地图上标注省份中城市概况
解决:在chars中设置geo坐标和引入一个map的seris。因此会出现重合,当用户滚动的时候,会出现图层分离。
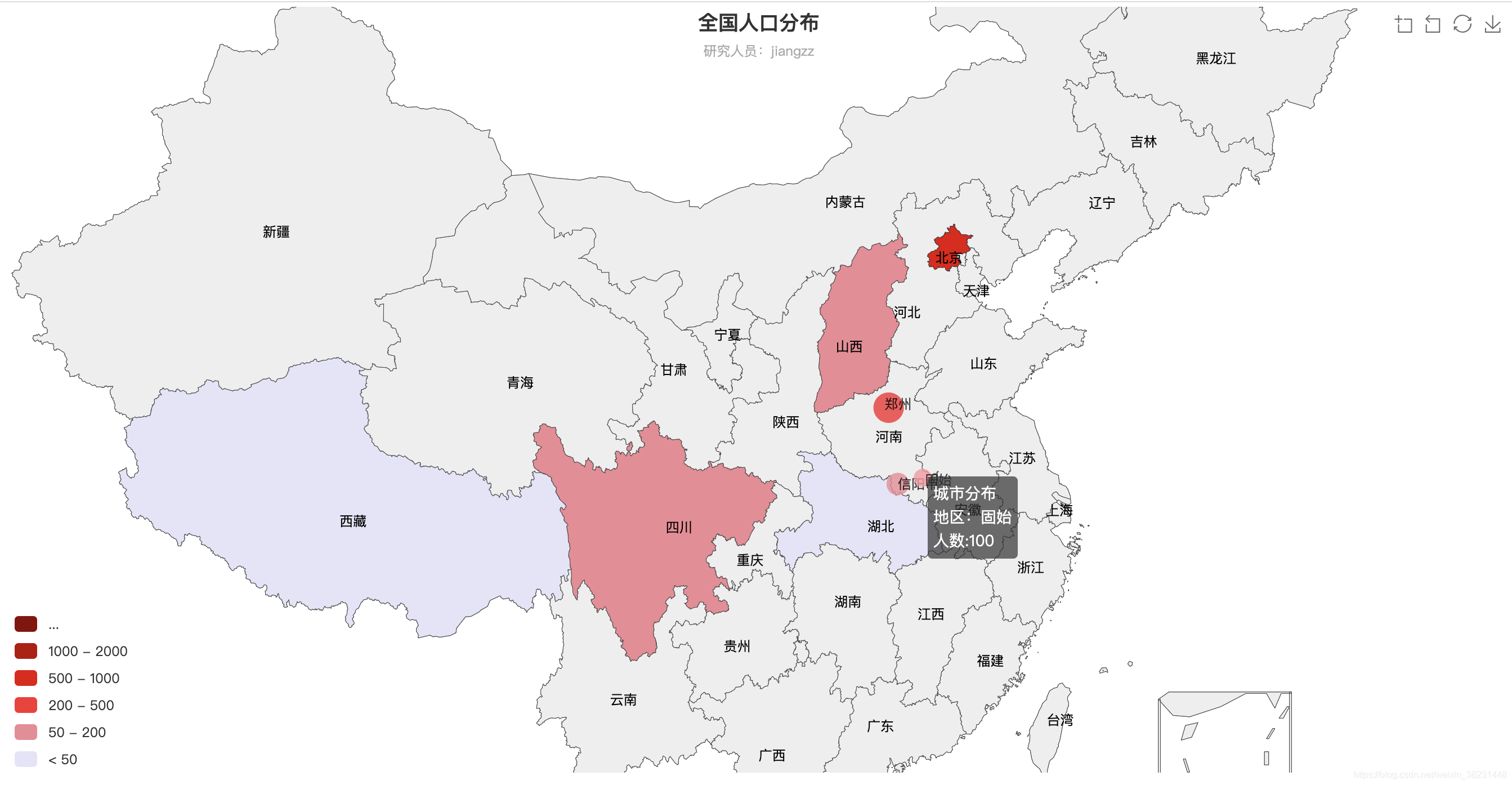
效果图


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中国地图-城市</title>
<!-- 引入 ECharts 文件 -->
<script type="text/javascript" src="/static/common/jquery.min.js"></script>
<script src="/static/echars/echarts.min.js"></script>
<script src="/static/echars/map/js/china.js"></script>
<script>
$(function () {
var chart = echarts.init($('#citymap')[0]);
var option = {
background:'#fff', //背景色
title: { //设置标题
text: '全国人口分布',
subtext: '研究人员:jiangzz',
left: 'center'
},
toolbox: {
show: true,
feature: {
dataZoom: {},
restore: {},
saveAsImage: {}
}
},
tooltip: { //提示设置
enterable:true,
triggerOn:'mousemove', //可选值 click、mousemove
position: (point)=> point //设置提示位置
},
visualMap: { //设置视觉映射
pieces: [
{gt: 2000,label:'...'},
{gt: 1000,lte:2000},
{gt: 500, lte: 1000},
{gt: 200, lte: 500},
{gt: 50, lte: 200},
{lt: 50}
],
color: ['darkred','red','#E4E4F8'] //设置颜色范围
},
geo:{ //设置地理坐标系
map: 'china',
roam:true,
zoom:1.0,
label:{
show:false,
emphasis:{
show:false
}
}
},
series: [{ //添加省份、直辖市分布
name:'区域统计',
type:'map',
roam:true,
zoom:1.0,
mapType: 'china',
label:{
show:true,
emphasis:{
show:true
}
},
itemStyle:{
emphasis:{
areaColor:'orange',
}
},
tooltip: {
show:true,
formatter:function (params) {
if(params['data']){
return params['seriesName']+"<br/>地区:"+params['name']+"<br/>人数:"+params['data'].value+" <a style='color: #fff' href='#'>详细</a>"
}else{
return params['seriesName']+"<br/>地区:"+params['name']+"<br/>人数:未知"
}
}
},
data: [
{name:"北京",value:1000},
{name:"四川",value:100},
{name:"山西",value:50},
{name:"西藏",value:0},
{name:"湖北",value:0}
]
},{
name: '城市分布',
type: 'scatter',
coordinateSystem: 'geo',
symbol:'circle',
data: [
[113.65,34.76,'郑州',270],
[115.21,32.35,'固始',100],
[114.07,32.14,'信阳市',200],
],
symbolSize:function (value) {
return value[3]/10;
},
tooltip: { //格式化数据显示
formatter:function (params) {
return params['seriesName']+"<br/>地区:"+params['data'][2]+"<br/>人数:"+params['data'][3]
}
},
label: {
show:true,
formatter:'{a|{@[2]}}',//取数组的第三个元素
position: [10, 5],
rich: {
a: {
color: 'black',
lineHeight: 10
}
}
}
}]
}
chart.setOption(option);
//设置两个图层同步
chart.on('georoam',function(params){
var o = chart.getOption();//获得option对象
o.geo[0].zoom = o.series[0].zoom
o.geo[0].center = o.series[0].center;//下层的geo的中心位置随着上层geo一起改变
chart.setOption(o)
});
})
</script>
</head>
<body style="height: 850px;width: 100%;">
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="citymap" style="width: 80%;height:80%;float: left;"></div>
</body>
</html>





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








